微信開發(fā)者工具開發(fā)版是一款專門為開發(fā)者們打造的便捷的微信小程序調(diào)試開發(fā)軟件,內(nèi)置了多種調(diào)試功能幫助你快速的進行編寫和調(diào)式代碼,還有專門的數(shù)據(jù)分析功能提供給用戶們讓你可以在微信開發(fā)者工具開發(fā)版便捷的進行小程序的管理,微信開發(fā)者工具開發(fā)版模擬了微信客戶端讓開發(fā)者們可以在微信開發(fā)者工具開發(fā)版便捷的進行開發(fā)使用,感興趣的用戶快來KK下載體驗吧~

微信開發(fā)者工具開發(fā)版功能
1、檢測模擬
檢測JS-SDK權(quán)限,模擬SDK,使用weinre移動調(diào)試。
2、模擬用戶真實行為
刷新、后退、選中等動作統(tǒng)一入口,直接webview模擬器操作網(wǎng)頁。
3、調(diào)試編輯器
調(diào)試界面和登錄按鈕,發(fā)現(xiàn)有bug查看日志是否出錯。
4、工具和設(shè)置欄
工具欄有編譯,刷新,編譯配置,前后臺切換,清除緩存等功能
設(shè)置欄有外觀,編輯,代理,通知等功能
微信開發(fā)者工具開發(fā)版優(yōu)勢
1、使用自己的微信號來調(diào)試微信網(wǎng)頁授權(quán)。
2、調(diào)試、檢驗頁面的 JS-SDK 相關(guān)功能與權(quán)限,模擬大部分 SDK 的輸入和輸出。
3、使用基于 weinre 的移動調(diào)試功能。
4、利用集成的 Chrome DevTools 協(xié)助開發(fā)。

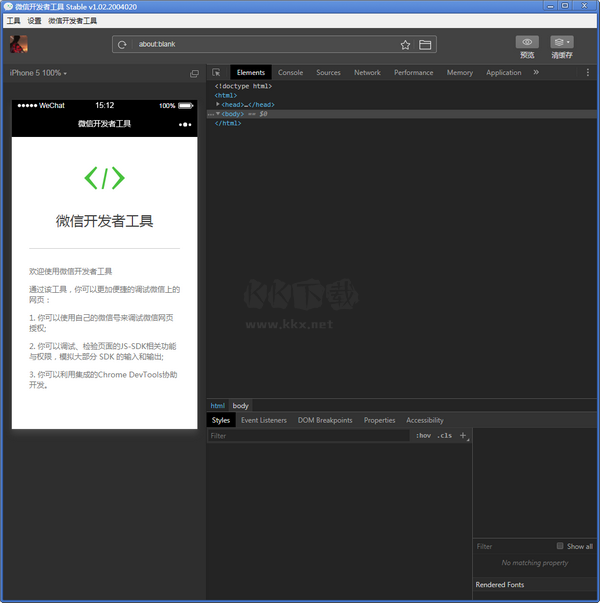
微信開發(fā)者工具開發(fā)版界面模塊
1、軟件頂部菜單欄是刷新、后退、選中地址欄等動作的統(tǒng)一入口,以及微信客戶端版本的模擬設(shè)置頁。
2、左側(cè)是微信的 webview 模擬器,可以直接操作網(wǎng)頁,模擬用戶真實行為。
3、右側(cè)上方是地址欄,用于輸入待調(diào)試的頁面鏈接,以及清除緩存按鈕。
4、右側(cè)下方是相關(guān)的請求和返回結(jié)果,以及調(diào)試界面和登錄按鈕。
設(shè)置:
外觀設(shè)置:控制編輯器的配色主題、字體、字號、行距
編輯設(shè)置:控制文件保存的行為,編輯器的表現(xiàn)
代理設(shè)置:選擇直連網(wǎng)絡(luò)、系統(tǒng)代理和手動設(shè)置代理
通知設(shè)置:設(shè)置是否接受某種類型的通知
工具欄
點擊用戶頭像可以打開個人中心,在微信開發(fā)者工具開發(fā)版可以便捷的切換用戶和查看開發(fā)者工具收到的消息。
用戶頭像右側(cè)是控制主界面模塊顯示/隱藏的按鈕。至少需要有一個模塊顯示。
工具欄中間,可以選擇普通編譯,也可以新建并選擇自定義條件進行編譯和預(yù)覽。
通過切后臺按鈕,可以模擬小程序進入后臺的情況
工具欄上提供了清緩存的快速入口。可以便捷的清除工具上的文件緩存、數(shù)據(jù)緩存、還有后臺的授權(quán)數(shù)據(jù),方便開發(fā)者調(diào)試。
工具欄右側(cè)是開發(fā)輔助功能的區(qū)域,在微信開發(fā)者工具開發(fā)版可以上傳代碼、版本管理、查看項目詳情
工具欄管理
在工具欄上點擊鼠標右鍵,可以打開工具欄管理

常見問題
一、微信開發(fā)者工具是干嘛的?
微信開發(fā)者工作是微信官方提供的針對微信小程序的開發(fā)工具,集中了開發(fā),調(diào)試,預(yù)覽,上傳等功能。
二、微信開發(fā)者工具怎么導(dǎo)入圖片?
點擊“+”號,創(chuàng)建一個新的目錄,右鍵點擊新建的目錄,選擇“硬盤打開”,在目錄對應(yīng)的本機文件夾中,添加圖片資源就可以了。
三、微信開發(fā)者工具代碼怎么寫?
用戶可以根據(jù)需要查找相關(guān)的教程。

 微信開發(fā)者工具開發(fā)版 v1.06.2312061305.42MB
微信開發(fā)者工具開發(fā)版 v1.06.2312061305.42MB