yuicompressor(js css壓縮工具)是一款非常專業的js css壓縮工具,用yuicompressor(js css壓縮工具)來壓縮js css是非常方便的,它不僅占用電腦內存非常小,使用還非常方便,而且yuicompressor(js css壓縮工具)還非常的安全環保綠色,無病毒,無污染,效率高,使用便捷,攜帶便捷,有需要的趕緊來試試吧

yuicompressor(js css壓縮工具)詳情介紹
yuicompressor是一款javascript/css專業的壓縮工具,是有java寫成的一組jar文件,對于大量使用JavaScript和CSS的AJAX應用來說,如果JavaScript和CSS容量很大,則傳輸到客戶端的時間會很久,網站性能不佳。
而壓縮JavaScript和CSS是自然的事情,這種專業的壓縮軟件最為出色的就是小編推薦的這款壓縮工具yuicompressor,與其他同類型的程序相比,例如JSMIN,由于其簡單的算法,它必須留在代碼中的許多換行符為了不引入任何新的bug。
而yuicompressor就不會出現這些情況,同時yuicompressor的壓縮率高達95%,更是更為強大哦。除此之外,yuicompressor 可以用來壓縮 JS 代碼, 同樣可以結合Isaac Schlueter's 正則表示是來壓縮CSS文件。
PS:由于yuicompressor是用Java編寫的,所以需下載JDk,沒有的可以在本站下載,配置環境教程如下(win7為例)

yuicompressor(js css壓縮工具)相關命令
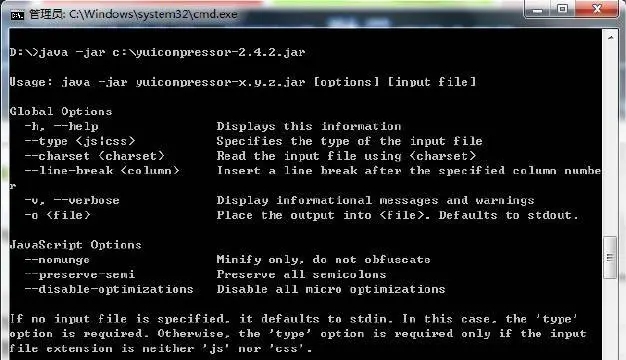
語法: java -jar yuicompressor-x.y.z.jar [options] [input file]
通用參數:
-h, --help 顯示幫助信息
--type 指定輸入文件的文件類型
--charset 指定讀取輸入文件使用的編碼
-v, --verbose 顯示info和warn級別的信息
-o 指定輸出文件。默認輸出是控制臺。
javascript專用參數:
--nomunge 只壓縮, 不對局部變量進行混淆。
--preserve-semi 保留所有的分號。
--disable-optimizations 禁止優化。

yuicompressor(js css壓縮工具)使用指南
1、下載ant和yuicompressor
2、 安裝Ant
1) 解壓 apache-ant-1、9、2-bin、zip 至自己的目錄, 比如:e:\ant
2) 右擊我的電腦> Advanced system settings>Environment Variables、、、\ System variables
點擊 New、、、, 在彈出框中 Variable name:輸入 ANT_HOME, value輸入:e:\ant、 點擊OK
在System variiables 的path(不分大小寫)中添加: (、、;注意以分號分隔)% ANT_HOME%\bin;
3) 測試:
在Cmd命令窗口中輸入: ant -version, 若顯示下圖則安裝成功
3、 安裝YUICompressor
1) 解壓下載的壓縮文件至 一個文件夾, 比如e:\yuicompressor
2) cmd命令窗口轉至 e:\yuicompressor, 輸入ant, 得保證e:\yuicompressor 下有build、xml文件
3) 編譯成功后會在命令窗口中顯示編譯成功, 在e:\yuicompressor下會出現一個build文件夾, jar包會在build文件夾下、
4)、 測試YUICompressor
命令行定位到e:\yuicompressor文件夾, 輸入 java -jar build/你yuicompressor jar包的名稱 -V, 若輸出版本號則安裝成功
