Typora是一款小巧實用的markdown編輯器,軟件支持從文本到HTML的所有文本代碼編輯功能,且能完美支持markdown標準語法,可以幫助用戶輕松完成編輯工作。此外markdown編輯器還支持動態預覽功能,可以幫助用戶即時預覽代碼效果,有需要的朋友趕緊下載使用吧!

Typora使用說明
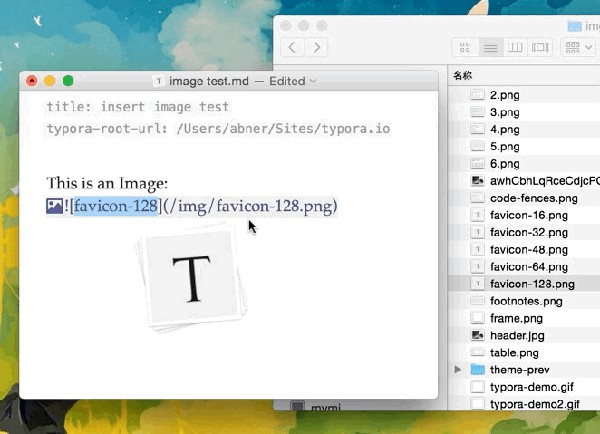
一、如何在Typora中文版中插入圖像
1、寫下Markdown
您可以簡單地記下markdown語法來插入圖像。或者單擊菜單欄中的“圖像”,或按快捷鍵。執行此操作時,如果剪貼板中有圖像URL,則URL將直接插入到src部件中。
2、拖放
當然,有一種更簡單的方法 - 拖放,如下面的截屏視頻。

您也可以一次拖放多個圖像文件。
3、從本地文件中選擇
您可以點擊菜單Edit→交通Image Tools→交通Insert Local Images…從菜單欄中打開一個對話框來選擇并插入本地圖像(S)。
如果經常使用此菜單項,我們建議您在自定義鍵綁定后為此“插入圖像”命令重新分配快捷鍵。
4、粘貼剪貼板中的圖像
由于Markdown文件只是純文本文件,因此用戶無法直接將圖像數據插入Markdown文件,但可以將圖像引用插入文件/ URL。
在告訴typora將這些圖像放在何處后,Typora支持從剪貼板粘貼圖像數據。Typora會將圖像數據放入給定的文件夾或服務器,然后插入引用該存儲文件或URL的圖像。有關更多詳細信息,請參閱插入本地圖像時的部分。
提示:在macOS上,用戶可以從finder復制圖像文件,然后粘貼到typora中。它具有相同的拖放行為。
提示:在macOS上,您還可以從iPhone復制圖像,然后在設置放置圖像文件的位置后粘貼到Typora中。
二、插入本地圖像時...
當使用拖放或菜單欄插入本地圖像時,Typora支持將圖像文件復制到給定文件夾或Web服務器(需要iPic)。以下是有關設置的說明。
1、默認行為
默認情況下,當您將圖像文件插入或拖放到Typora中時,我們將使用圖像文件的路徑作為屬性src。
2、使用相對路徑
如果啟用Editor→交通Image Insert→交通Use relative path if possible在首選項面板中,你的字跡已被保存到一個文件中,那么當你拖放一個地方的形象,該src屬性將被設置為當前文件(文件夾)的相對路徑。
插入本地圖像時,將圖像文件復制到目標文件夾
要使用此功能,您需要選擇Allow copy images to given folder首選項面板中的選項。
一種常見的情況是*.md使用Typora 編輯靜態網站(如Jekyll)中的帖子。例如,如果.*md文件被劃歸_posts文件夾中,而圖像文件進入_media文件夾,您可能希望圖像文件復制到文件夾_media,當你拖動自動/放置或粘貼圖像到降價文件。這是如何做:
將文件保存到某個路徑。
啟用Editor→交通Image Insert→交通Allow copy images to given folder在首選項面板。
選擇Edit→交通Image Tools→交通When Insert Local Images→交通Copy Image File to Folder從菜單欄,挑選的目標文件夾。
在步驟3中,將新項目typora-copy-images-to: {relative path}插入當前文檔的YAML Front Matter塊中。因此,您還可以在YAML Front Matter中手動添加typora-copy-images- property以啟用此行為。
之后,如果您拖放本地圖像或將圖像粘貼到Typora中,圖像文件將被復制到目標文件并更新相關src。
三、以相對路徑顯示圖像
1、當前文件/文件夾的相對路徑(默認行為)
默認情況下,用戶可以通過當前*.md文件的相對路徑引用本地圖像。例如,如果*.md文件位于/User/typora/desktop/test.md,則將顯示圖像,/User/typora/desktop/image.png就像HTML中的標記一樣。此外,因為../download/image.png,/User/typora/download/image.png將提取圖像。
2、某個文件夾的相對路徑
如果您使用markdown構建網站,則可以在本地計算機typora-root-url中為YAML Front Matters中的屬性指定圖像預覽的URL前綴。
例如,typora-root-url:/User/Abner/Website/typora.io/在YAML Front Matters中輸入,然后將按照typora 進行處理。
在新版本中,而不用手動輸入typora-root-url屬性,你可以只需點擊菜單欄項目Edit→交通Image Tools→交通Use Image Root Path告訴Typora生成typora-root-url自動屬性。
四、對齊圖像
目前Typora不支持圖像對齊。但您可以使用HTML代碼
來對齊導出的HTML或PDF上的圖像。
此外,默認情況下,如果一個段落只包含一個圖像,則它將居中對齊。它由CSS控制,可以通過添加自定義CSS來恢復:
p .md-image:only-child{
width: auto;
text-align: inherit;
}
五、怎么創建
1.Typora頁面簡單明了,直接在頁面內輸入文字,可根據選框中的分類,找到你需要使用的功能。
2.Typora也可以插入文件、圖片、表格更功能,對頁面進行排版。

3.點擊“段落”,下方有“表格”選項。點擊即可創建表格。
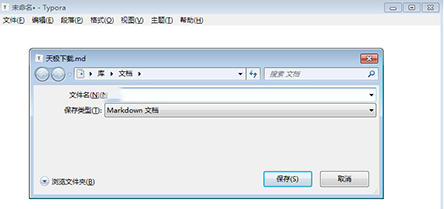
4.創建好一段文本后,點擊“文件”,找到另存問,選擇保存位置,即可立即保存。
Typora功能介紹
1.整理文件
Typora提供文件面板和文章(文件列表)面板,使您可以輕松管理文件。文件在文件夾上組織,允許您使用自己的云服務(如Dropbox)同步文檔
2.大綱面板
文檔的大綱結構將在大綱面板中提取,這使您可以快速瀏覽文檔并單擊跳轉到任何部分。
3.進出口
帶有書簽的PDF可以通過typora生成。通過Pandoc的集成,可以導出或導入更多格式,包括docx,OpenOffice,LaTeX,MediaWiki,Epub等。
4.字數
查看文檔以單詞,字符,行或閱讀分鐘為單位的大小。
5.對焦模式和TypeWriter模式
對焦模式可幫助您僅通過模糊其他線條來關注當前線條。打字機模式將始終確保當前活動線位于窗口中間。
6.自動配對
自動完成一對括號和引號,如代碼編輯器。此外,還提供了一個選項來自動配對降價符號。
Typora軟件特色
簡易的圖像
立即從剪貼板插進圖像。在編輯模式下瀏覽圖像。
代碼塊
編輯和載入模式下的代碼塊英語的語法高亮顯示。
互動交流考試大綱
在編輯和載入模式下互動式輪廊。
拓展
美人魚公主,Flowchart.js和MathJax。
附件
根據附件將全部有關文檔連接到手記。
