Dui Designer是一款專業的UI設計軟件,軟件操作起來非常簡單,只需要簡單的幾部就可以設計出各種簡潔美觀的UI素材,即使是沒有接觸過UI設計的用戶也可以快速上手使用。如果你在網上找不到自己滿意的UI素材,那不不妨使用Dui Designer來親自設計一個吧,有需要的朋友趕緊下載使用吧!

Dui Designer使用說明
1、打開設計器:
在duilib源碼的bin目錄里,【DuiDesigner.exe】就是UI設計器(這個設計器需要重新編譯一次,不然打開XML會崩潰)。

2、新建項目:
菜單里選擇【文件】--【新建】--【文件】,再點擊保存將文件保存到指定路徑。

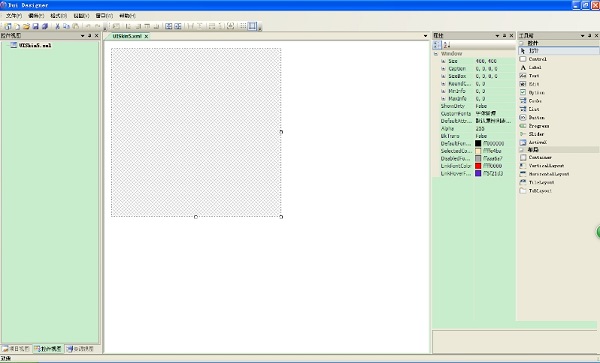
3、新建布局:
由于前面的教程已經詳細講過布局和標題欄,所以這里直接弄出一個標題欄布局。
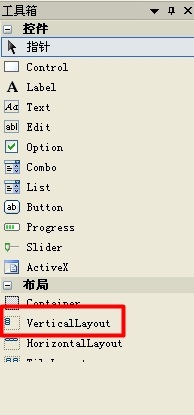
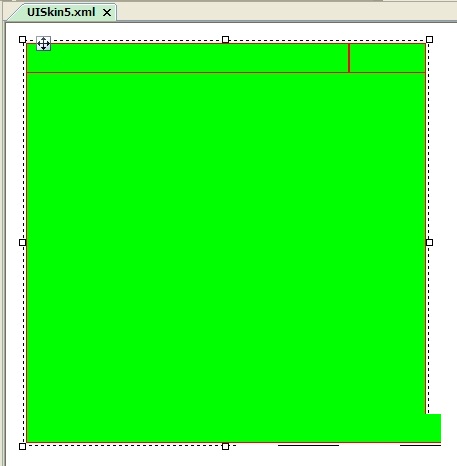
(1)加上一個VerticalLayout 布局,做為整個窗口的布局(由于設計器不能拖拽控件,所以需要先點擊工具箱里的VerticalLayout 控件,再點擊界面,即可加上控件),如圖:


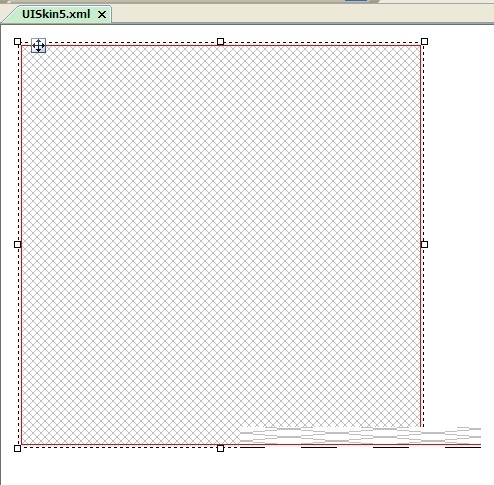
(2)加上一個HorizontalLayout 布局,做為標題欄的布局:

發現HorizontalLayout 布局并沒有沾滿整個窗口的寬度,所以需要調整,
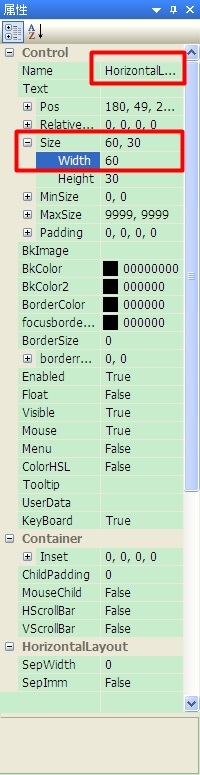
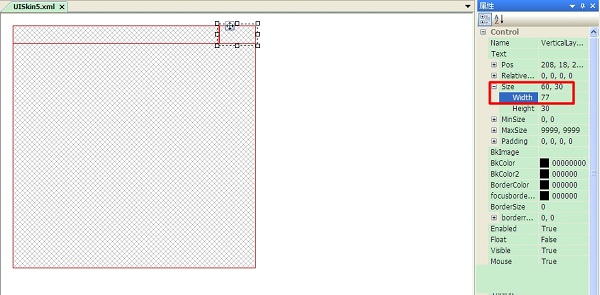
在屬性里面,將【Size】展開,將【Width】填為0,即可自動拉伸寬度。(注意,需要先點擊一個控件,才能設置屬性,不要點錯了控件哦~)


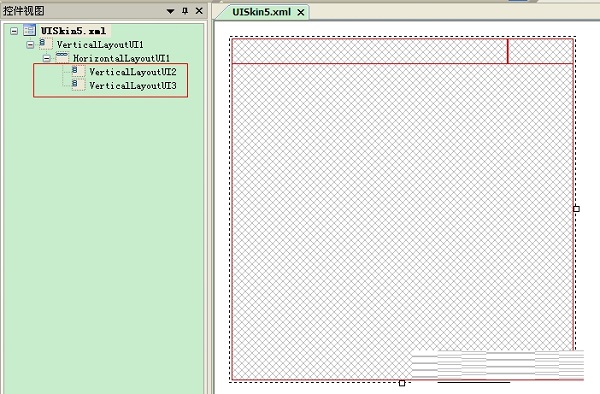
(3)加上兩個VerticalLayout 布局,做為標題欄的左邊的占位布局和右邊的按鈕布局(前面已經介紹過,VerticalLayout 和 HorizontalLayout 有時候可以互換,但是用交叉的方式一般都不會錯,交叉方式即VerticalLayout 子節點和父節點都是HorizontalLayout ,而兄弟節點是VerticalLayout ):
右邊的布局width改為77

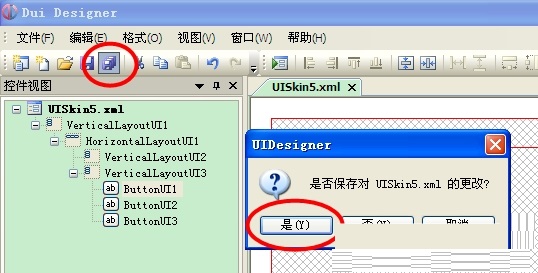
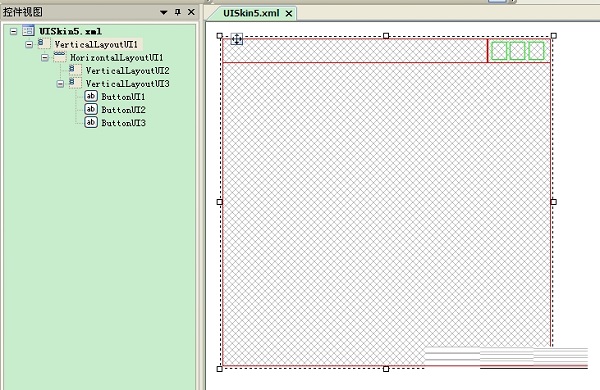
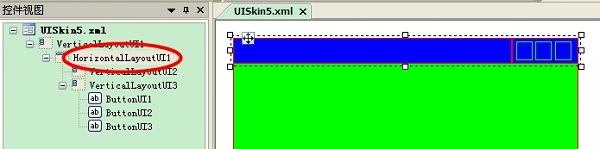
注意,別把布局點錯了位置,此時左邊的樹形應該如下圖:

(4)布局好了之后,我們往上面加按鈕:
先點擊Button控件,再點擊右上角的按鈕布局,可以看到下圖:

這時可以拖拽邊框調節控件大小,也可以拖動控件的位置。

此時我們可以按Ctrl+C、Ctrl+V復制按鈕

然后把按鈕拖到相應位置

同理,加上第三個按鈕,如下圖:

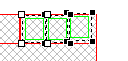
這個時候,我們可以將三個按鈕頂端對齊:
先選中三個按鈕

,然后點擊【頂端對齊】按鈕

。
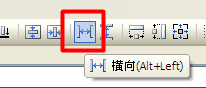
接著點擊【橫向】按鈕

,使三個按鈕水平方向均勻間隔開來。
方法已經舉例說明了,具體的位置和間隔還需要小伙伴們慢慢調整。
可以看到設計器調整控件的位置和大小還是很方便的~
注意,要記住時不時的按下Ctrl + S,不然設計器崩潰了,就不好了~

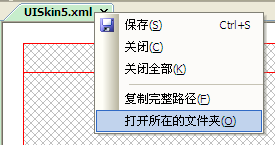
下面我們來看看XML的內容,在Tab上面右鍵,選擇【打開所在的文件夾】,

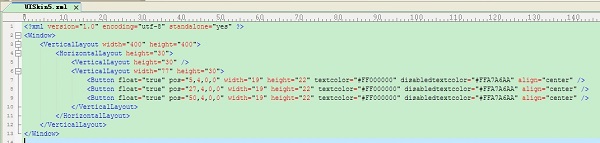
然后打開XML(發現只是打開文件夾,木有定位到文件o(╯□╰)o),此時的XML文件的內容如下:

(5)其實到這里,就可以拋棄UI設計器啦~~~
但是好歹是大神花了心血搞出來的,其實多用用SVN,記得隨時Ctrl+S,還是可以放心的用的~
下面就接著介紹一些屬性吧,
在duilib源碼的目錄下,有一個文件【屬性列表.xml】,這里介紹了所有控件的屬性,雖然有一點點遺漏,但是已經夠啦。
所以詳細屬性就請看【屬性列表.xml】,這里只介紹一些常用的屬性。
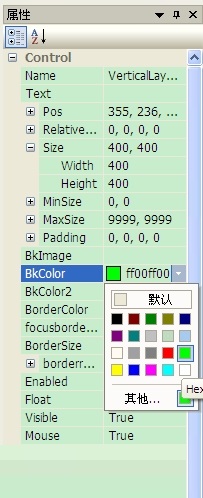
我們先給窗口背景換成綠色,
選擇整個窗口的布局后,設置【BkColor】屬性即可



同理,設置標題欄布局的背景色,由于標題欄布局已經被兩個子布局遮住,所以這時需要點擊左側的樹形控件

然后給按鈕也加上背景色,

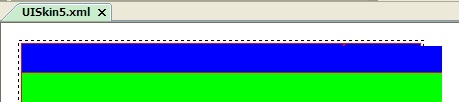
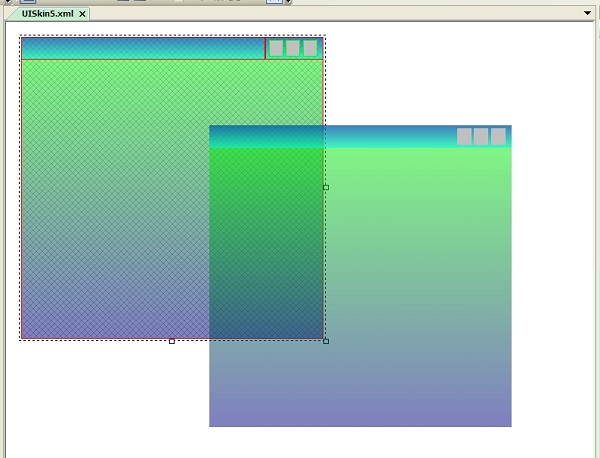
現在我們把標題欄換成漸變色,
除了設置【BkColor】外,再設置【BkColor2】即可,
把窗口背景換成三色漸變,再設置【BkColor3】即可,不好意思,設計器里面木有這個屬性,需要手動在XML里添加~~~
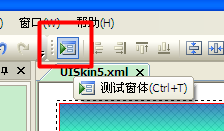
一切就緒以后,我們可以點擊【測試窗體】按鈕看看窗口效果


按下【Esc】鍵即可關閉【測試窗體】
Dui Designer軟件特色
它主要分為六個模塊。
1設計一個皮膚窗口,并添加控制來規劃您的皮膚。
2是WND窗口,請單擊1和2以查看屬性欄的更改。
3在控件上添加一個窗口
4為屬性設置窗口
5用于窗口測試和控制對齊窗口
6是添加的控制級別視圖窗口,當然它有三個TAB,只有控制級別最有用。
編寫XML時,請務必注意:
DUILIB XML必須具有低級布局。
無法直接在WND上添加控件。
說明這個工具可能有很多bug,屬性更改失敗,不時崩潰等等,但我的崩潰次數較少,新手可能會遇到更多,但不要抱怨,畢竟這樣的工具非常有價值。
也許你已經在屬性欄中看到了很多屬性,你可以嘗試添加圖像,修改顏色,修改邊框等,然后你也可以看看WND的屬性,什么是CAPION,什么是MINMAXINFO。