Brackets是一款小巧實用的前端開發工具,軟件內置HTML、CSS和JS編碼支持,可以為用戶提供代碼高亮、代碼填充等實用輔助功能,可以幫助用戶大大減少代碼編輯過程中的錯誤,有效提高工作效率,推薦從事前端開發的朋友下載使用哦!

Brackets中文設置教程
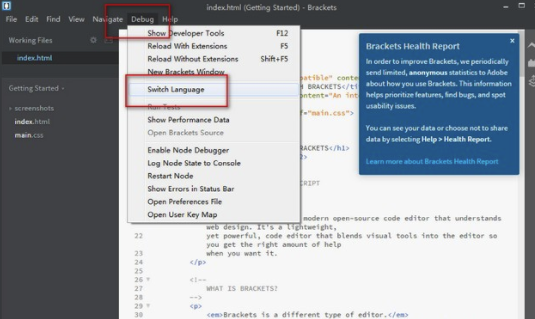
1、運行軟件進入主界面點擊(Debug)調試---選擇(language)語言

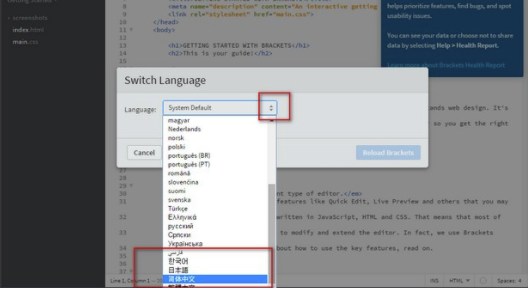
2、(Chinese)然后點擊重新加載即可。

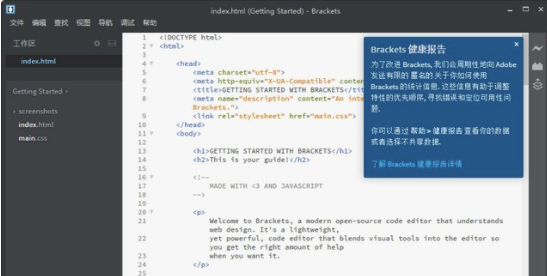
3、漢化成功,如下

Brackets軟件特色
1、Brackets中文版有Adobe出品,秉承辦公理念,簡潔是Brackets最大的特點
2、豐富的各種功能插件,寫CSS、JS等代碼都能夠輕松完成
3、自動填寫、快捷輸入、對語法進行高亮等,一切怎么方便怎么來
4、Brackets主要針對的是web前段開發,減少在發開過程中效率低下的重復性工作
Brackets快捷鍵說明
Ctrl/Cmd + Shift + H 可以呼出與關閉文件樹
Ctrl/Cmd + Shift + O 快速打開文件
Ctrl/Cmd + E 快速預覽/編輯 css樣式/javascript函數
Ctrl/Cmd + +/– 放大縮小編輯區字體大小
Ctrl/Cmd + 0 重置編輯區字體大小
Ctrl/Cmd + Alt + P 打開即時預覽功能
Ctrl/Cmd + / 注釋
Ctrl/Cmd + Alt + / 塊注釋
