Sketch Measure是一款強大的Sketch插件,功能十分的出色!Sketch Measure集成了各種便捷實用的工具,如:標注和切圖等等,通過這款標注插件可以幫助用戶輕松完成設計一類的工作。

Sketch Measure安裝方法
下載,然后解壓打開,找到后綴是.sketchplugin的文件就是這個插件啦
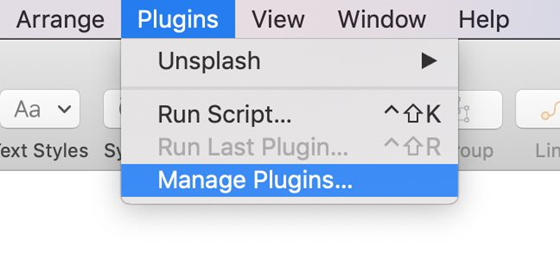
首先打開Sketch,在最上方的任務欄中找到插件(Plugins),點開,選擇管理插件(Manage Plagins)。

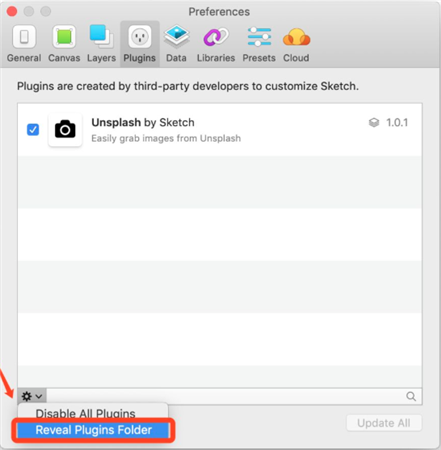
打開插件管理界面,點擊左下角的小齒輪,選擇顯示插件文件夾(Reveal Plugins Folder)

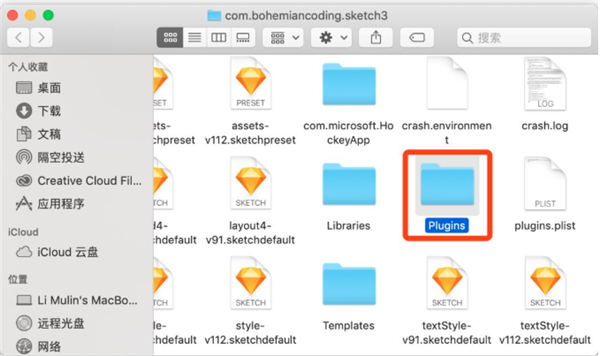
接著插件文件夾所在的位置會跳出,將剛才的插件文件放入這個文件夾中就完成了,這時再打開Sketch-Plugin時就會看到measure啦!


使用教程
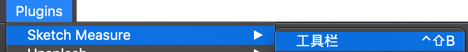
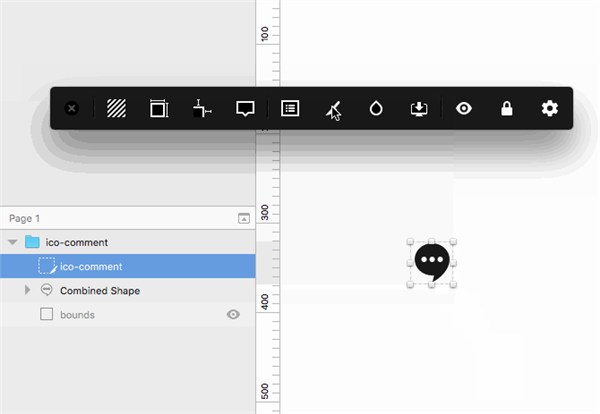
使用Measure這個插件首先需要打開它的工具欄,在sketch工具欄的Plugins - Sketch Measure - 工具欄,快捷鍵是control+shift+B。

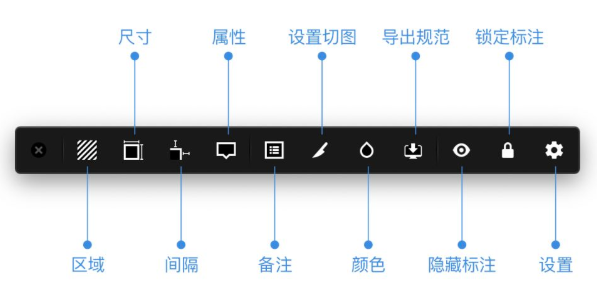
Measure的功能全部集中在這個工具欄中,簡單清晰。

標注間隔
任何層與畫板之間的間距
選中在畫板上的一個層或選中任意兩個層
點擊工具欄上的 間隔 按鈕或使用快捷鍵 control ? + shift ? + 3
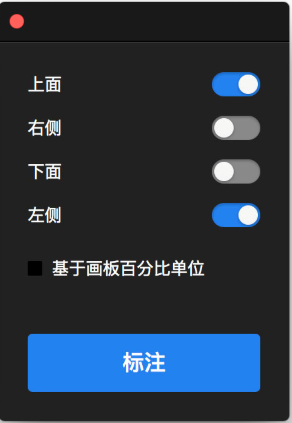
如果你想分別單獨顯示頂部、右、底部或左的間距
可以在按住 alt ? 鍵的同時點擊工具欄上的 間隔 按鈕

標注尺寸
用于標注一些圖層的寬度和高度
在 Sketch 中選中一個或多個層
點擊工具欄上的 尺寸 按鈕或使用快捷鍵 control ? + shift ? + 2
對于寬度和高度,如果你想分別單獨標注以及設置顯示方式
可以在按住 alt ? 鍵的同時點擊工具欄上的 尺寸 按鈕

標注屬性
標注圖層或文本層的信息,例如填充顏色、邊框顏色、不透明度字體和字號等
在 Sketch 中選中一個或多個層
點擊工具欄上的 屬性 按鈕或使用快捷鍵 control ? + shift ? + 4
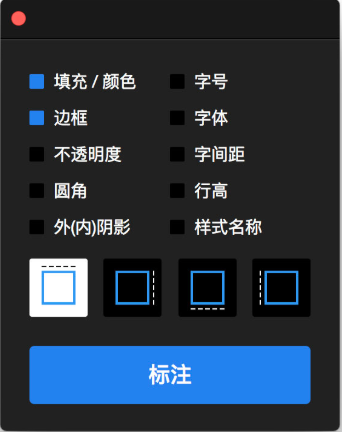
如果你想分別單獨標注任何屬性
可以在按住 alt ? 鍵的同時點擊工具欄上的 屬性 按鈕

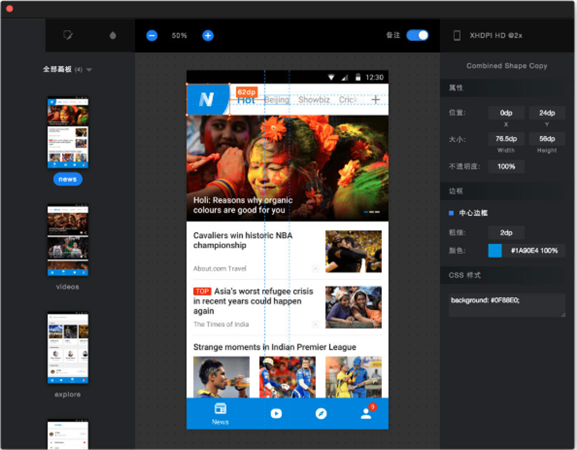
規范查看器
你可以使用 Safari 9+ 或 Google Chrome 來查看, 導出的規范基于 HTML 5、CSS 3 和 Javascript 呈現
選中一個層并懸停在層上來測量和獲得間距
點擊位于規范查看器界面右側屬性檢查器的顏色區域可改變顏色格式
使用 command ? + + 和 command ? + - 來縮放畫布
摁住鍵盤空格鍵, 同時鼠標拖拽畫布可平移畫布
切換備注開關可顯示和隱藏備注

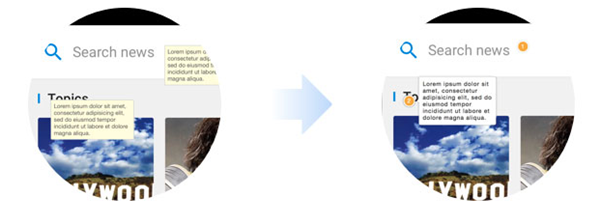
標注備注
在畫板上標注一些備注,在規范導出的查看器中展示

插入文本層,鍵入一些文本
選中文本層
點擊工具欄上的 備注 按鈕或使用快捷鍵 control ? + shift ? + 5
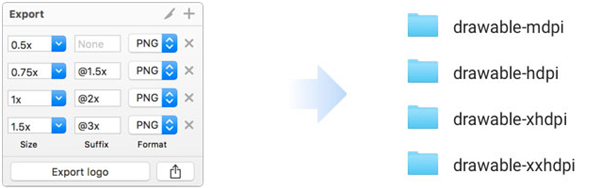
設置切圖www.52shanhong.cn
快速設置層導出選項的預設和 規范導出 切片規格,例如下圖導出安卓資源


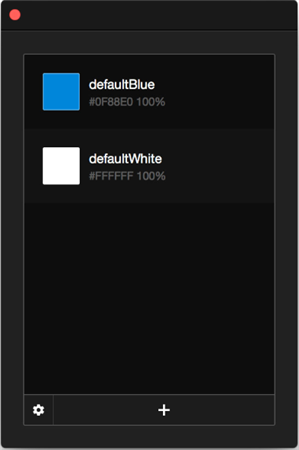
顏色命名
設置顏色命名和導出 .xml 文件給開發者
點擊工具欄上的 顏色命名 按鈕或使用快捷鍵 control ? + shift ? + C
在 Sketch 中選中一個或多個圖層或文本層
在第 1 步驟彈出的顏色管理對話框界面中點擊 + 按鈕
如果你想編輯顏色命名
在對話框界面中雙擊顏色項目即可

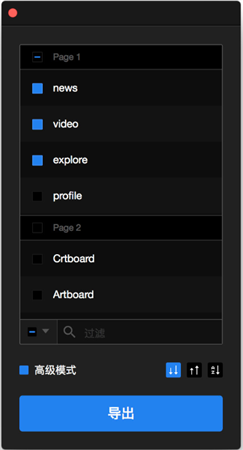
規范導出
一鍵自動生成 HTML 頁面,離線下檢查所有設計細節,包括 CSS 樣式。
在 Sketch 中選中一些畫板
點擊工具欄上的 規范導出 按鈕或使用快捷鍵 control ? + shift ? + E
如果你創建一個 HTML 文件一個畫板,請取消選中“高級模式”

在 Sketch 中選中一個或多個層
點擊工具欄上的 設置切圖 按鈕或使用快捷鍵 control ? + shift ? + S
如果你想創建切片圖層
可以在按住 alt ? 鍵的同時點擊工具欄上的 設置切圖 按鈕

注意事項
第一次執行上述操作會彈出界面倍率和單位選擇對話框

選擇的倍率和單位基于當前畫板尺寸,如 Sketch 默認 iPhone 7 畫板 375x667px 的倍數和單位分別為 1 和 px,同時 Sketch Measure 也內置了常用的倍率和單位,點擊下拉菜單即可選擇

