JetBrains ReSharper Ultimate是一款非常好用的由JetBrains推出代碼生成工具。ReSharper包括代碼分析、高亮顯示錯誤代碼以及代碼快速更正等功能,讓用戶能夠借助Visual Studio更好地進行編程和開發。ReSharper是一款支持C#,VB.NET,ASP.NET,XML,和XAML的編輯器,有需要的用戶快來獲取吧!

JetBrains ReSharper Ultimate安裝教程
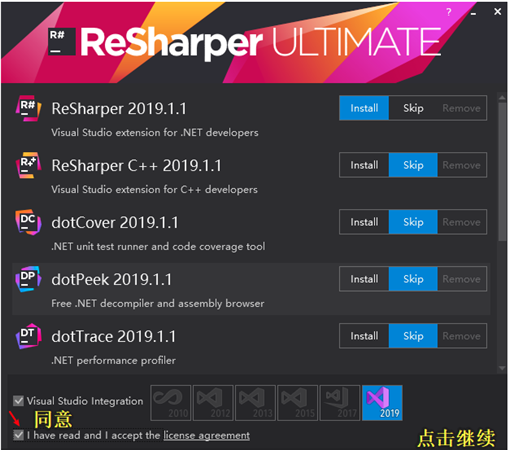
下載完成后雙擊安裝包,在安裝界面,把你需要安裝的選擇為 Install (安裝),不需要的選擇 Skip(跳過),需要注意ReSharper 需要和 Visual Studio 版本保持一致,然后勾選同意,最后點擊 Next 按鈕,如下圖所示。

在下一個界面直接選擇右下角的 Install 按鈕,然后開始安裝 ReSharper,安裝過程大概1~2分鐘。安裝成功會在左下角會顯示

代表安裝成功,最后點擊 Exit 按鈕退出即可。
JetBrains ReSharper Ultimate使用教程
設置
智能提示
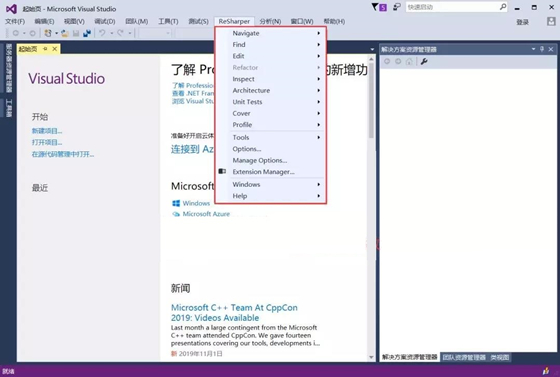
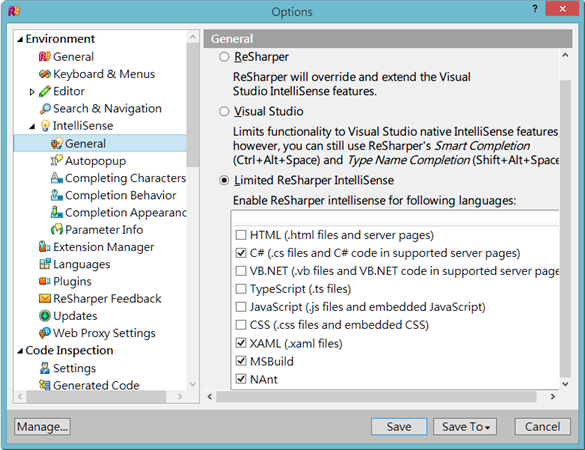
安裝完畢后,IDE 的智能提示(Intellisense)便會默認使用 Resharper 的提示,不知道為什么,我一直不太喜歡它的提示。改過來,是在Option的窗口中,也可以自定義

快捷鍵
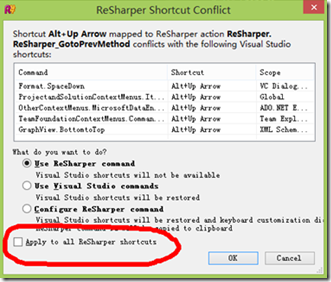
強烈建議你使用 Reshaper 的快捷鍵,不要擔心 Reshaper 會把你原來的快捷鍵設置給覆蓋了,因為如果某個快捷鍵和 VS 是沖突的,Reshaper會讓你自己選擇需要使用 VS 還是 Resharper 的快捷鍵,看如下界面:

注意,不要選擇 Apply to all Reshaper shortcuts,如果選擇了,這個界面將不會再出現了,而一般情況下,你會更喜歡在沖突的時候讓自己做決定。
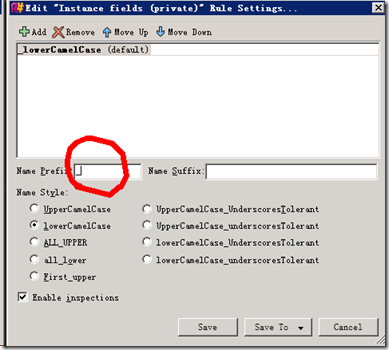
當然,如果你一定要使用 VS 原來的快捷鍵,那么,就應該在 Option 的如下窗口中選中紅框內的選項,然后抖抖手,點 Save:

與 StyleCop 的整合
如果我們同時安裝了StyleCop ,則 Resharper 會整合提示你當前的代碼是否符合你的 StyleCop 設置。
PS:以下配置基于 StyleCop 4.7 和 Reshaper 7.1.3。在某些情況下,版本較舊的情況下,StyleCop 和 Reshaper 沒有整合到一起,使得你在代碼規范的道路上不能使用 Resharper 的提示。
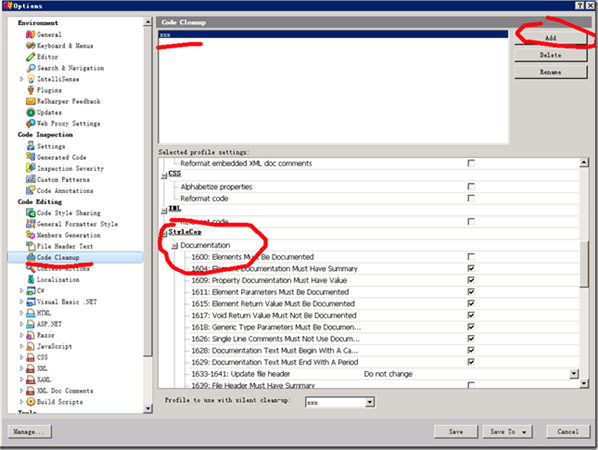
整合后,我們可以在 Option 界面的 Code Eidting-〉Code Cleanup 界面,Add 一個新規則,然后,在新規則中可以看到 stylecop 選項,如下:

經過了這些設置后,IDE 就會根據這個設置的標準進行提示,如下:

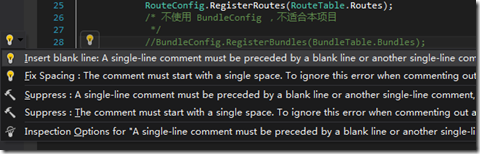
Reshaper設置規則和StyleCop沖突如下:

那么,Reshaper 的 StyleCop 設置規則和 StyleCop 本身的設置規則能否變成一個呢?答案是:很遺憾,不能!你必須兩頭設置,使其變成一致。
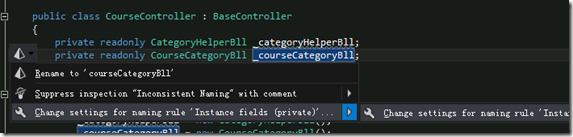
不喜歡某個提示的解決方法
是的,你可以修改設置。如下:

在這個例子中,我不喜歡將下劃線開頭的變量作為 warning 進行提示,那么就可以選擇最下方的 change settings…… 來修改,選擇后,如下:

File Structure
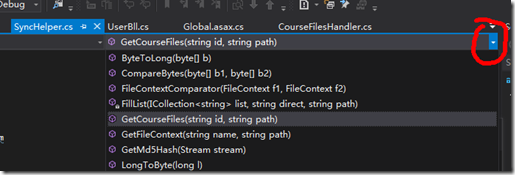
你是否惱怒與查看類的結構要去戳這個下拉框,見下圖:

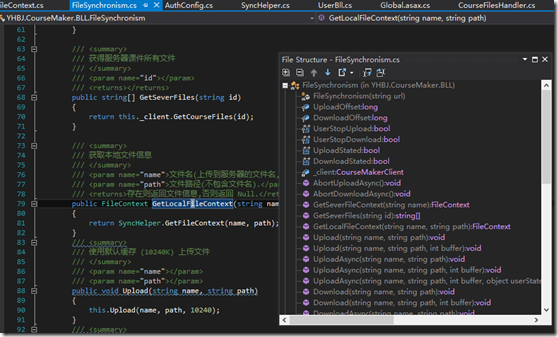
按組合鍵 Ctrl + Alt +F,就會出現 Resharper 的 File Structure 窗口,見下圖:

很方便的讓你看到你的整個成員變量窗口。
萬能的 Alt + Enter
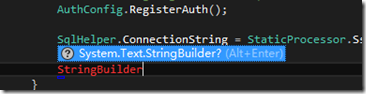
如果我們使用了 Reshaper 的快捷鍵設置,在每個出現提示的地方,點擊 Alt + Enter 組合鍵,就會彈出 Resharper 建議你要進行的操作,見下圖:

在這個提示里,Reshaper 告訴我們沒有引用 System.Text 這個命名空間,這個時候,點擊 Alt + Enter 就會自動 Using 該命名空間了;
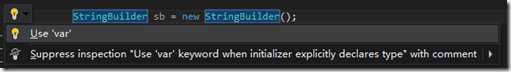
自動完成語法,見下圖:

在 StringBuilder 上 Alt+Enter 組合鍵,就會提示你此處要用 var。
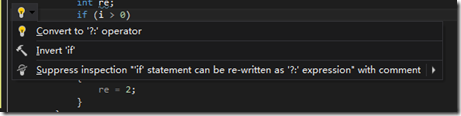
或者,又比如在 if 上使用組合鍵,就會提示你用三元運算符,見下圖:

總之,Alt + Enter 是萬能的,看到提示,就使用它,你常常會得到有意義的幫助來提升你代碼的質量。一些復雜的 LINQ 你不會寫,使用 Alt+Enter 就會自動幫你將一些代碼轉換成很牛叉的 LINQ,看上你好像是個 LINQ 高手一樣,見下圖:

這個小燈就是提示,如果不想使用 Alt + Enter,就用鼠標猛戳這里,也會出現 Resharper 的建議。
Find Usage
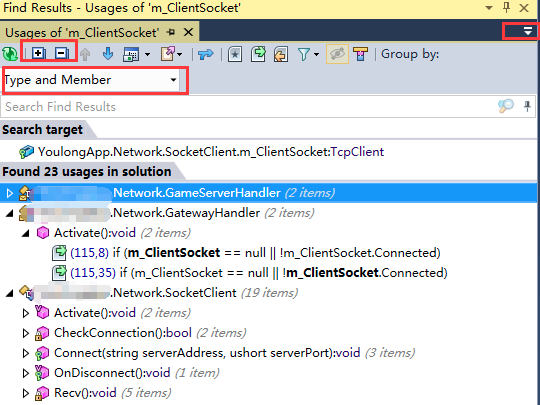
Find Results
在某個類,或者變量,或者方法上點 Find Usage ,或者戳快捷鍵 Alt+F7,就是把你選中類或變量或方法全部被引用到的地方顯示出來。話說,VS2012之后的查找和查找引用功能簡直弱爆了。總之,這個功能也是 Reshaper 的一個亮點,見下圖:

查找賦值
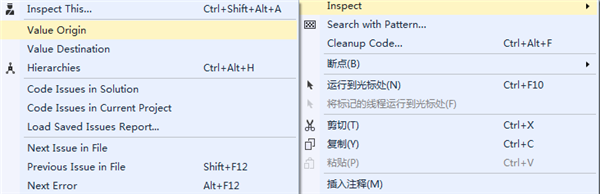
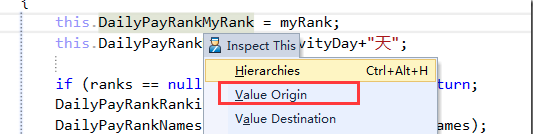
想查找某個屬性在那些地方被賦值,我把此快捷鍵設成了 Alt+F8 - Value Origin,或者你可以 鼠標右鍵,選擇 Inspect – Value Origin


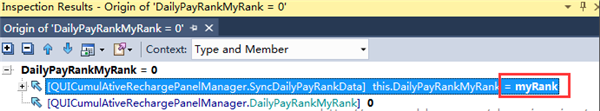
如下圖查找結果,共有2處地方對它進行過賦值,見下圖:

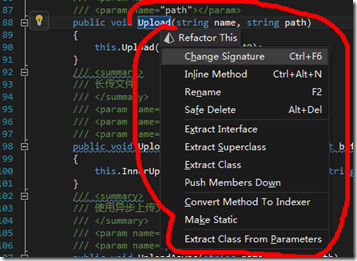
萬般兼重構
一個永遠寫出完美代碼的程序員永遠只存在于一個 白癡Leader 的頭腦里,作為碼畜的我們都知道,代碼是重構出來的,永遠不是設計出來的。所以,你永遠需要 Ctrl + Shift + R,見下圖:

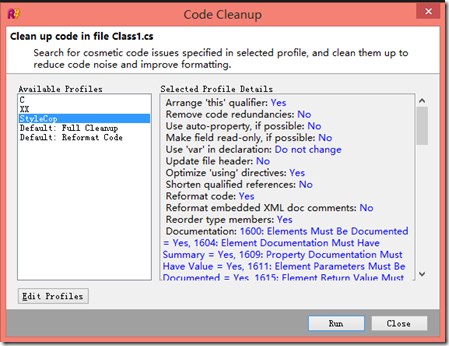
Cleanup Code
寫了一個齷蹉的類之后,就是讓它順便變干凈以及變規范,這個時候,我們需要右鍵 Cleanup Code (Ctrl + Alt + F):

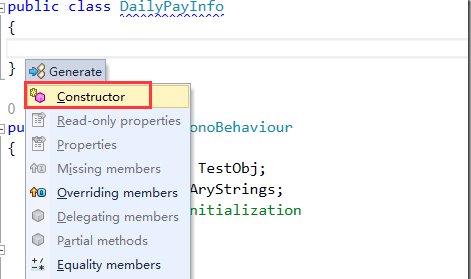
快速完成代碼
使用 VS 提供的智能感知和 TAB 鍵,能夠快速完成代碼,比如輸入代碼 prop,然后按 Tab 鍵,就會自動創建一個屬性,不過 Resharper 提供了另外的選擇,看上去可以完成更多的代碼。
按組合鍵 Alt + Insert,出現如下窗口:

話說我從來沒有使用 VS 的方法自動完成過創建一個構造器,而使用 Resharper 就可以輕松實現。
Resharper 提供了一種選擇,讓我們自己設置 Cleanup Code 的規范。
JetBrains ReSharper Ultimate功能
代碼分析
ReSharper可提供對C#, XAML, XML, ASP.NET和ASP.NET MVC的持續的代碼質量分析,甚至在用戶對之進行編譯以前即可檢測到錯誤和問題。ReSharper可對用戶的代碼提供900多種代碼檢驗,用戶便可即刻 察覺到其當前文件或者甚至整個解決方案中是否包含了錯誤和故障。
高亮顯示不正確和迅速更改
ReSharper能在用戶鍵入的情況下即對代碼開展剖析,并高亮顯示不正確,用戶乃至不用開展編譯程序。其乃至能對絕大多數不正確迅速得出改動提議,以協助用戶迅速解決困難。
優秀的代碼幫助
ReSharper充足的考慮到到編號的各個領域,以協助用戶提高工作效率和省時省力。其不僅對VisualStudio的例如代碼編譯程序這類的原生態作用開展了拓展和改善,還能夠促使用戶根據應用很多的代碼模版迅速轉化成代碼,在編輯器中查詢種類和她們的組員的文本文檔,應用稱之為“前后文姿勢”(contextactions)實行代碼變換,也有別的大量的。
諸多的代碼重構
與VisualStudio2005/2008/2010對比,ReSharper出示了更豐富的全自動代碼重構作用。用戶可應用很多不一樣的重新構建方式以開展重新命名,挪動,安全刪除標志;導進和內聯字段名、自變量和主要參數這些。
導航欄和檢索
不管何時你需要搜索某一種類,字段名,方式,或一切別的的標志,ReSharper出示了多種多樣完成方式,能夠根據名字搜索一個標志,在代碼從引入位置導航到標志的申明部位,搜索并高亮顯示標志使用方法。應用集成化到VisualStudio用戶插口的尤其專用工具對話框,ReSharper能夠使你見到詳細的種類承繼樹和文檔構造。
集成化單元測試
ReSharper全自動偵察代碼中的單元測試,并出示詳細的單元測試適用。你可以從代碼編輯器中運作和調節檢測。另外,會出示一個專用型的單元測試資源對話框以讓用戶見到其單元測試的結果和再次運作單元測試。
ASP.NET編輯
運用不正確高亮顯示,迅速調整,前后文姿勢,代碼幫助,導航欄,重新構建,和別的特點,用戶能夠愉快而高效率的編輯ASP.NET文檔。應用ReSharper,你能不會受到打攪的在ASP.NET中編輯和重新構建C#代碼,如Web控制特性和事件,數據庫,和內容定位點符。
NAnt和MSBuild腳本制作編輯
其高級編輯作用以前只對于C#可以用,后拓展到NAnt和MSBuild腳本制作。若用戶安裝了ReSharper,則只需其在VisualStudio。NET中開啟一個建立的腳本文件,便可馬上獲得徹底代碼幫助。
VB作用
ReSharperforVisualStudio2005/2008/2010拓展了其對VisualBasic代碼(包含應用VB撰寫的ASP網頁頁面)的一系列作用。在其中包括了ReSharper的全部導航欄和檢索作用,及其英語的語法高亮度,文本文檔迅速搜索等。其較大 的好處則是針對必須開發設計混和了C#和VB的新項目的.NET開發者來講的。
XAML編輯
擁有ReSharper,用戶不論是在開展Silverlight,WPF,或是WindowsPhone7開發設計時,均可得到額外的XAML編輯幫助,包含及時代碼剖析,代碼重構,代碼轉化成和調節,及其迅速的解決方法范疇導航欄。
