FireBug是針對火狐瀏覽器開發的一款瀏覽器插件,該插件可以對網頁中的HTML、CSS、Javascript等代碼進行查看和編輯,幫助用戶對網頁進行調試。FireBug可以幫助我們精準分析網頁代碼,輕松查找網頁代碼之中的BUG,是從事網頁開發相關人員不可或缺的一款工具,有需要的朋友趕緊下載使用吧!

FireBug網頁調試軟件使用教程
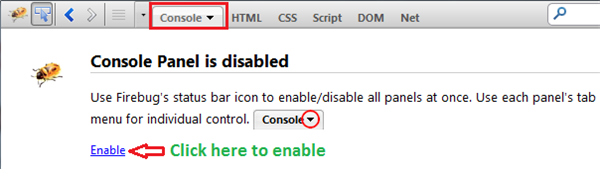
1、控制臺(Console)功能:控制臺得主要作用是用來顯示網頁各類錯誤信息,并可對日志進行打印處理。同時可以在進行javascript調試的時候當作命令行窗口使用,并通過概況子選項說明javascript代碼執行的相關信息。

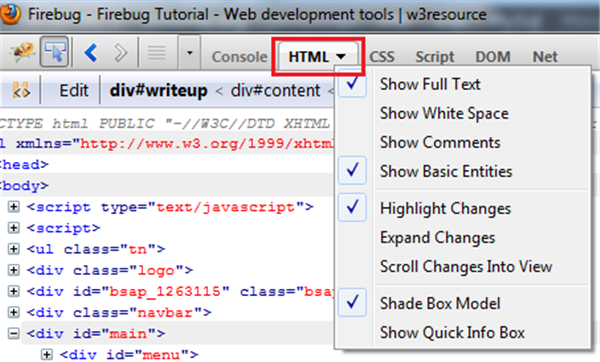
2、HTML功能:此菜單標簽功能,主要用于查看當前頁面的源代碼功能,并可進行編輯,實時顯示,從而實現頁面上佳效果。

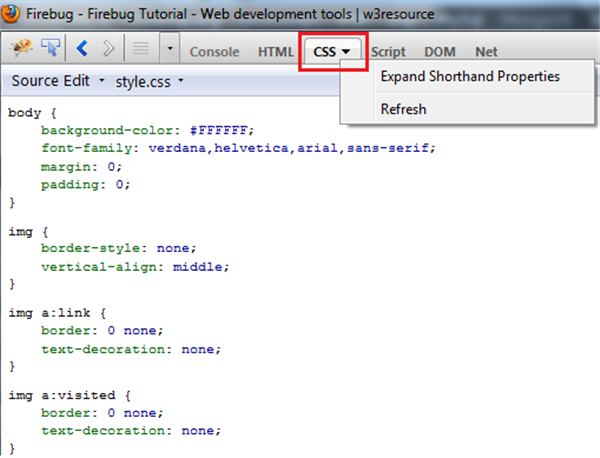
3、CSS功能:點擊CSS菜單標簽,可查看所有的CSS定義信息,同時也可以通過雙擊來達到修改頁面樣式的效果。

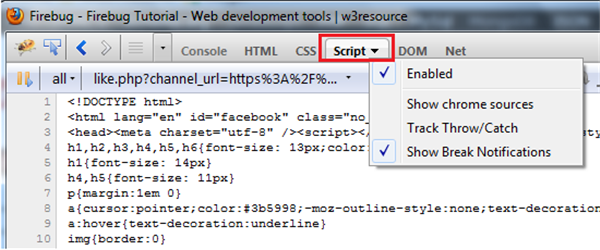
4、腳本(Javascript)功能:腳本功能主要是一個腳本調試器,可以進行單步調試、斷點設置、變量查看等功能,同時通過右邊的監控功能來實現腳本運行時間的查看和統計,提高運行效率。

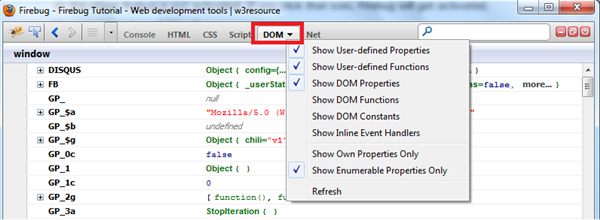
5、DOM功能:該功能主要用于查看頁面DOM信息,通過提供的搜索功能實現DOM的快速準確定位,并可雙擊來實現DOM節點屬性或值的修改。

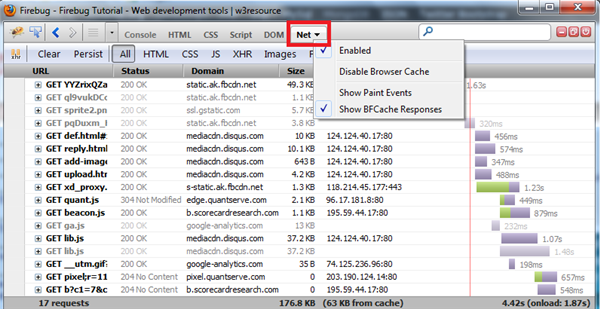
6、網絡(Net)功能:該標簽功能主要用來監控網頁各組成元素的運行時間的信息,方便找出其中運行時間較慢的部分,進一步優化運行效率。

FireBug網頁調試軟件功能介紹
你可以編輯、調試和監控任何網頁上的 CSS、HTML 和 Javascript。而且可以在線的時候修改dom非常彈大的插件.
用Firebug + Firefox 組成最強大的網頁調試工具。
文件的擴展外是 xpi 直接拖入到 FireFox中就可以安裝了。
安裝好后按 F12 就會彈出調試窗口
