
微信開發者工具是一款適用于開發人士必備的超強開發測試軟件!微信開發者工具具有開發調試、代碼編輯及程序發布等功能,你可以利用集成的Chrome DevTools和基本的移動調試模塊,協助開發者進行開發,簡單方便。可以在PC或Mac上模擬訪問微信內網頁,幫助開發者更方便、更安全地開發和調試基于微信的網頁。kk下載為大家分享的微信web開發者工具是開發者編程的福音,喜歡的用戶快來帶走吧!
微信web開發者工具安裝
1.到本站下載安裝微信web開發者工具,打開安裝程序;
在開始安裝之前,建議關閉其他所有程序。這將允許安裝程序更新指定的系統文件,而不需要重新啟動你的計算機!

2.點擊我接受此協議,點擊下一步
歡迎你使用微信公眾平臺開發者服務!
為使用該項服務,你應當閱讀并遵守《微信公眾平臺開發者服務協議》(以下簡稱“本協議”),以及騰訊服務協議》 、騰訊微信軟件許可及服務協議》 、《微信公眾平臺服務協議》。本協議被視為《騰訊服務協議》及騰訊微信軟件許可及服務協議》的補充協議,是其不可分割的組成部分,與其構成統- 整體c本協議與上述內容存在沖突的,以本協議為準。

3.點擊瀏覽選擇安裝位置

4.正在安裝
微信web開發者工具1.02. 1812271正在安裝,請等候。

5.最后點擊完成即可,軟件安裝完畢

微信web開發者工具使用教程
如何使用微信web開發者工具開發
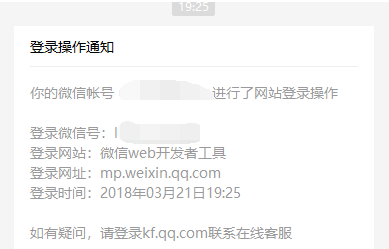
開發者掃碼登錄微信開發者工具

登錄成功

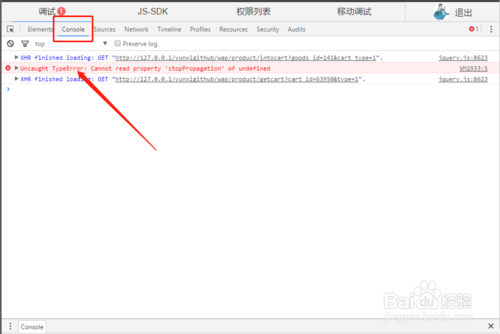
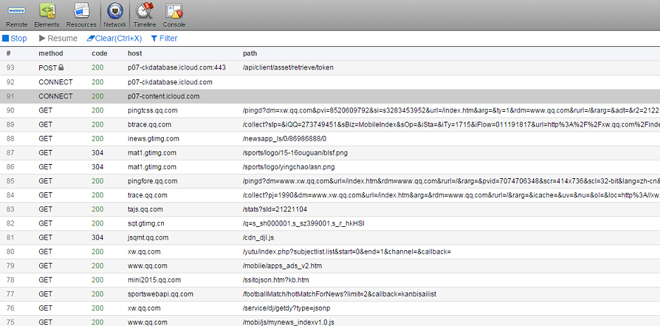
輸入對應調試網址,對應操作可在console欄目查看到具體報錯

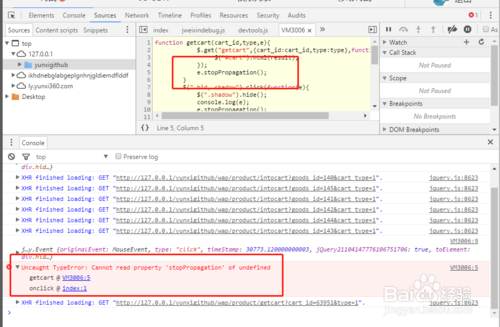
對應報錯可鼠標左鍵點擊或者右鍵“open id a new tab”在一個新頁面查看報錯

必要的時候“清空緩存”來清空cookie和瀏覽器緩存造成的影響

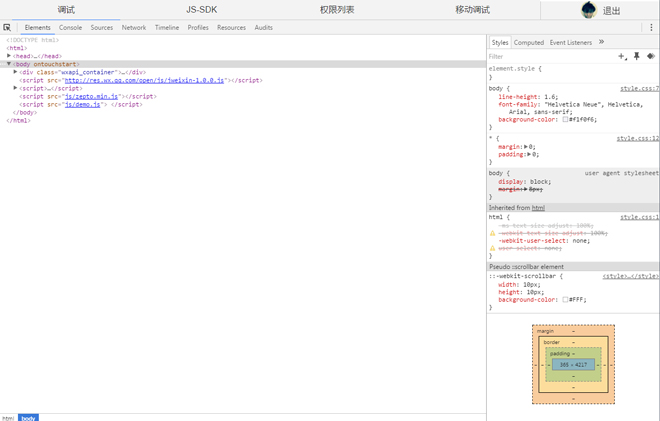
JS-SDK主要用來調試微信相關接口

微信開發者工具須知
為幫助開發者更方便、更安全地開發和調試基于微信的網頁,它是一個桌面應用,通過模擬微信客戶端的表現,使得開發者可以使用這個工具方便地在 PC 或者 Mac 上進行開發和調試工作。立即下載體驗
你可以:
使用自己的微信號來調試微信網頁授權
調試、檢驗頁面的 JS-SDK 相關功能與權限,模擬大部分 SDK 的輸入和輸出
使用基于 weinre 的移動調試功能
利用集成的 Chrome DevTools 協助開發
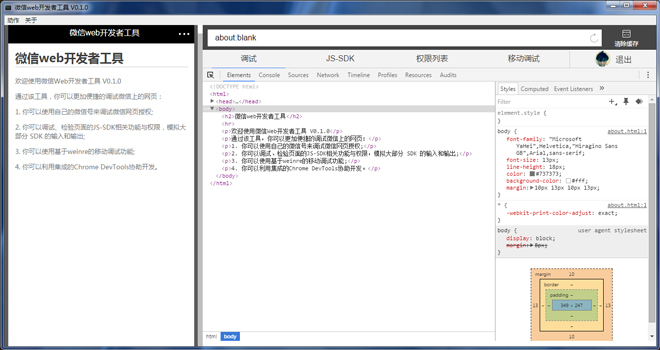
該工具界面主要由幾大部分組成,如下圖所示:

頂部菜單欄是刷新、后退、選中地址欄等動作的統一入口,以及微信客戶端版本的模擬設置頁。左側是微信的 webview 模擬器,可以直接操作網頁,模擬用戶真實行為。右側上方是地址欄,用于輸入待調試的頁面鏈接,以及清除緩存按鈕。右側下方是相關的請求和返回結果,以及調試界面和登錄按鈕。
調試微信網頁授權

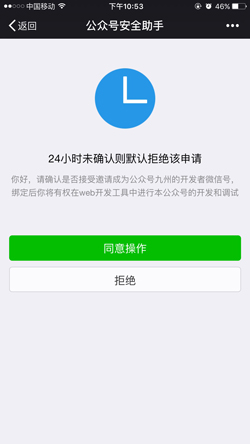
為了保證開發者身份信息的安全,對于希望調試的公眾號,我們要求開發者微信號與之建立綁定關系。具體操作為:公眾號登錄管理后臺,啟用開發者中心,在開發者工具——web 開發者工具頁面,向開發者微信號發送綁定邀請。綁定頁面如下圖所示:

開發者在手機微信上接受邀請,即可完成綁定。每個公眾號最多可同時綁定10個開發者微信號。邀請確認頁面如下圖所示:

完成登錄和綁定后,開發者就可以開始調試微信網頁授權了,注意只能調試自己綁定過的公眾號
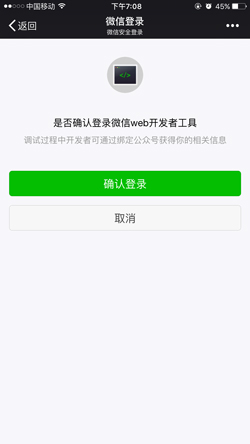
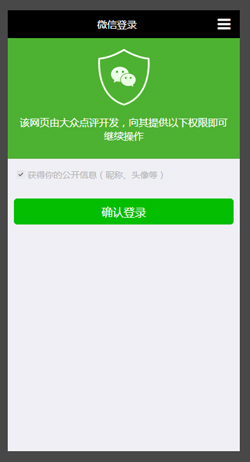
在微信 web 開發者工具中打開類似的授權頁 URL(樣例不可直接使用,請更換為綁定完成的公眾號授權頁URL),webview 模擬器顯示效果如圖:

點擊“確認登錄”即可帶著用戶信息跳轉到第三方頁面,很方便的進行后續的開發和調試。
在微信 web 開發者工具中打開類似的授權頁 URL(樣例不可直接使用,請更換為綁定完成的公眾號授權頁URL)則會自動跳轉到第三方頁面。
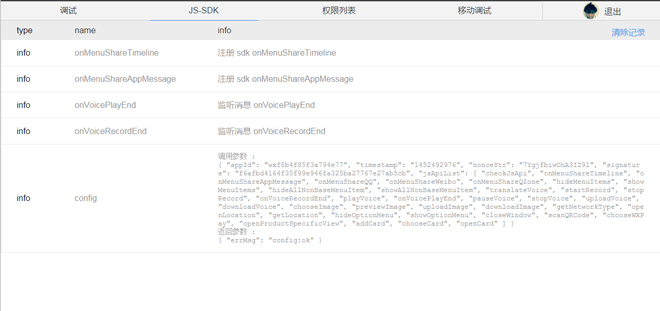
在調試器中打開該 URL,可以方便地在右側的 JS-SDK Tab 中看到當前頁面 wx.config 的校驗情況和 JSSDK 的調用 log。 如下是校驗通過的頁面:

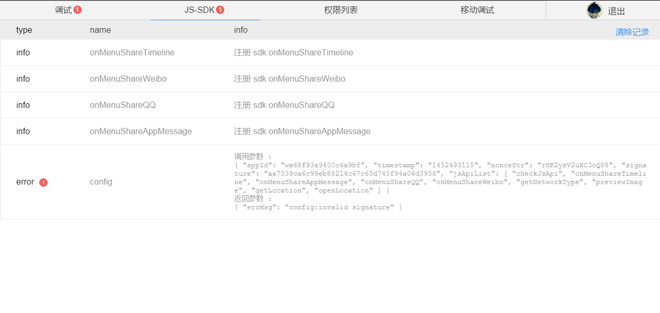
如下是校驗未通過的頁面:www.52shanhong.cn

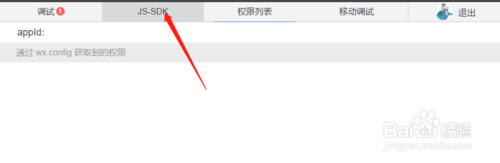
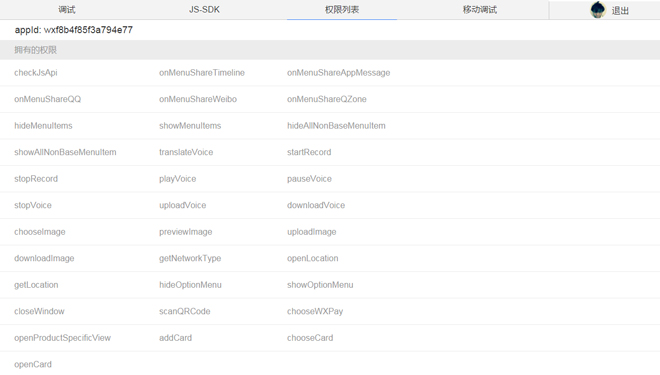
在“權限列表” Tab 中,可以查詢到當前頁面擁有權限的 JS-SDK 列表:

移動調試
 移動調試功能暫不支持https。
移動調試功能暫不支持https。
Chrome DevTools
微信 web 開發者工具集成了 Chrome DevTools。

微信web開發者工具功能
1、應用自身的微信號碼來調試微信網頁受權
2、調試、檢測網頁頁面的JS-SDK有關功能與管理權限,仿真模擬絕大多數SDK的鍵入和輸出
3、應用根據weinre的挪動調試功能
4、利用集成的ChromeDevTools協助開發設計
以上便是KKX為大家介紹的微信開發者工具(32&64位),有需要的開發人士快來獲取吧!
