HBuilderX是一款專業的Web前端開發工具,軟件支持HTML、CSS、JS、PHP等各種代碼語言,且支持代碼提示、代碼錯誤檢測等實用功能,可以幫助用戶輕松完成各種代碼的編輯工作。此外HBuilderX還提供了運行調試功能,用戶在編輯好代碼后可以直接運行進行調試,使用起來非常方便,有需要的朋友趕緊下載使用吧!

HBuilderX使用說明
HBuilderX怎么運行
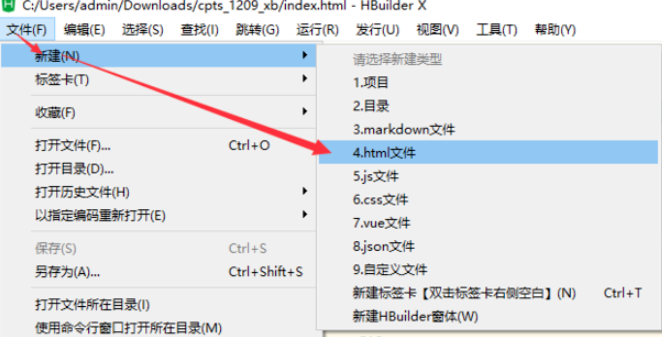
1、打開在本站下載好的HBuilderX軟件,打開軟件后點擊軟件頂部的【文件】選項,在彈出的選擇中點擊【新建】,選您要新建的文件.JS,HTML,CSS等您可以自行選擇。

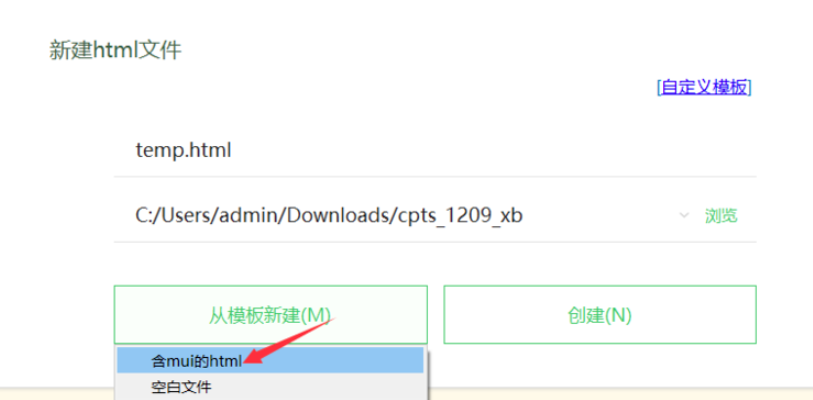
2、小編選擇的是HTML文件,點擊HTML文件選項,會彈出新建HTML文件窗口,選擇【含mui的HTML】。

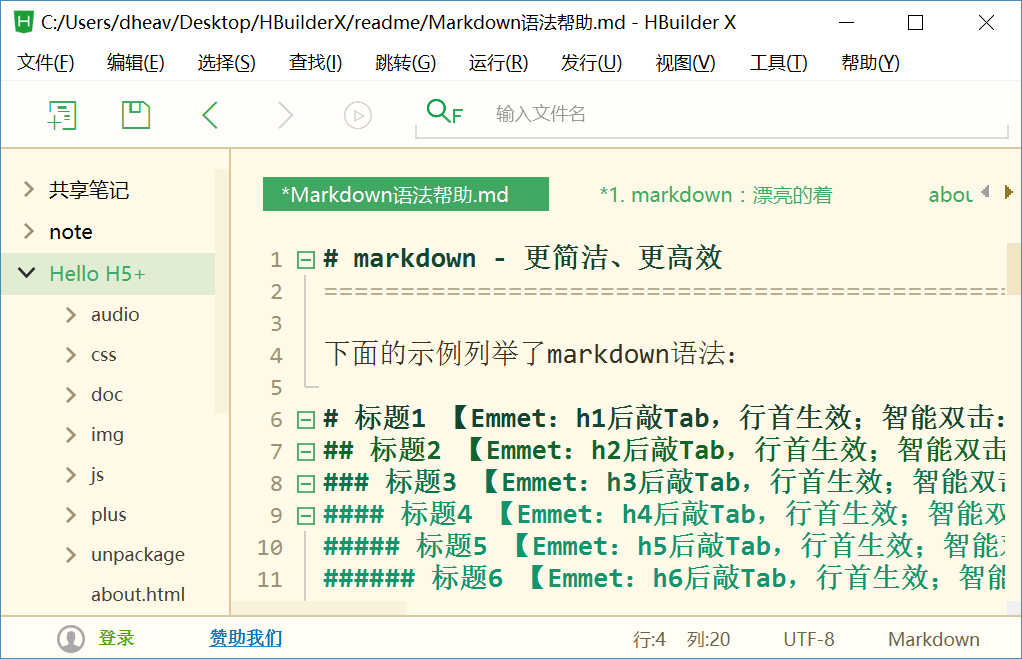
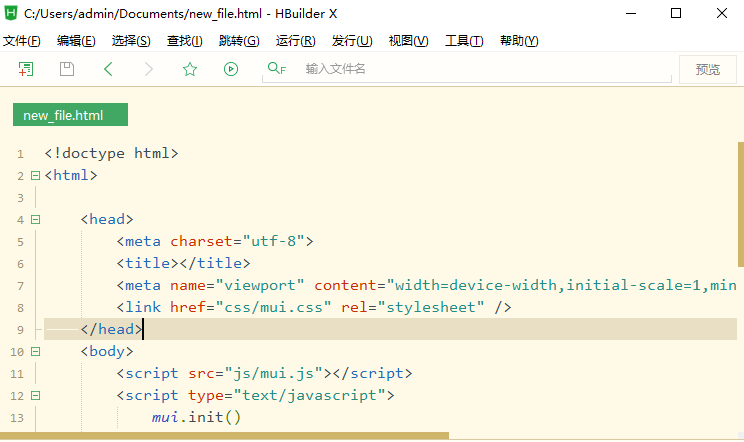
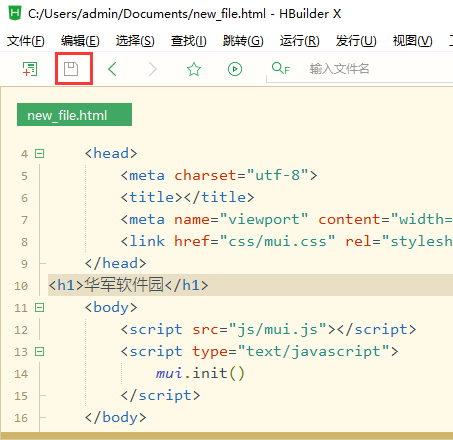
3、一個HBuilderX文件就創建好了,輸入您要完成的HTML代碼就可以了。

4、輸入完成后將文件進行保存,您可以使用Ctrl+s鍵保存文件,或者點擊如圖中紅框標注出的位置也可保存文件。

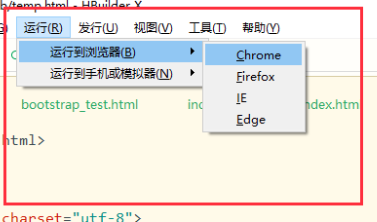
5、保存完成后點擊HBuilderX軟件菜單欄的【運行】選項,點擊【運行到瀏覽器】選項,選擇您要運行的瀏覽器就可以了。

6、然后在您選擇的瀏覽器中出現運行的結果。
hbuilderx 如何調試
1、打開hBuilderX找到上方的運行按鈕,點擊進行連接;通常情況下,是不會連接成功的,還需要進行一些其他的設置,需要將hBuilderX上的工具。

2、連接成功的話就會出現連接頁面,可以看著頁面進行更改,但是處理的時候會出現一些問題,就是當你做出更改的時候可能會沒有變化,這個時候你需要雙擊這個按鈕從新打開進行調試就可以了。

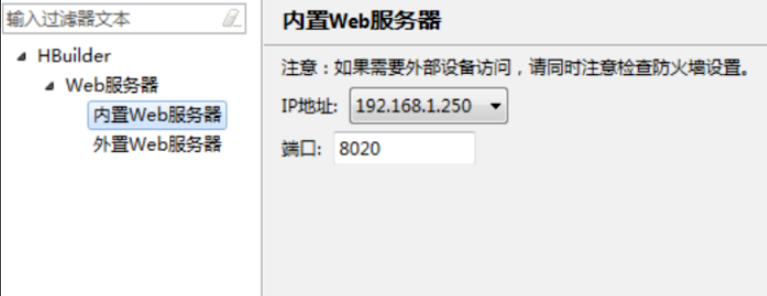
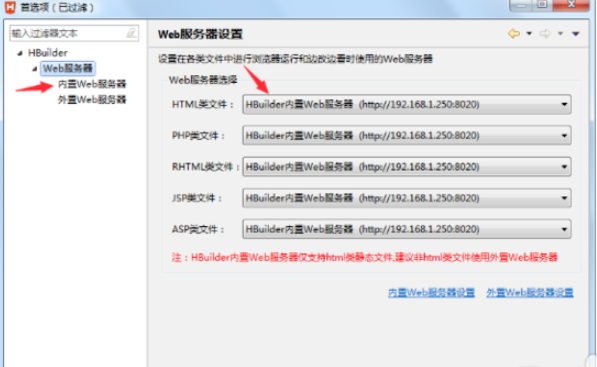
3、設置內置web服務器的IP地址為自己電腦的地址,以及端口號,確保端口號不沖突。

4、在左邊寫代碼,保存時右邊會自動刷新頁面,非常方便調界面。對于less、sass等預編譯語言,在ctrl+s后自動輸出css后,也會繼續激活瀏覽器的刷新。

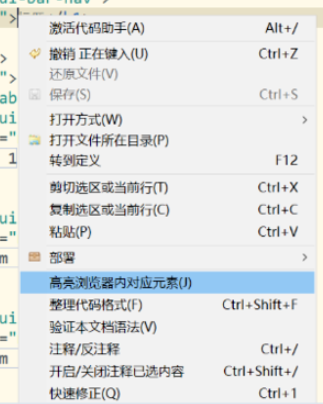
5、代碼里的一個div點右鍵,選“高亮瀏覽器內對應元素”,就會看到右側瀏覽器里指定的元素高亮了。
HBuilderX軟件特色
小巧,速度極快。
10M綠色發行包。架構C++,啟動速度快,文件打開速度大,編碼提示,響應極快。
2.有力的語法提示。
ast語法分析能力一流,語法提示準確、全面、細致,轉向定義、重構和完善。
3.專為值設計。
與其他工具相比,vue支持更好,并且大大提高了vue開發的效率。
四、清爽護眼。
界面簡潔明快,綠色柔主題科學腦部疲勞測試,最適合人眼長期觀察,保護手腕,減慢鼠標手。
高效的極客運營。
HBuilderX對文本處理提供更高的支持。功能更強的多光標,智能雙擊,選區管理...大大提高了文本處理的效率。舉例來說,您只需選擇您想要處理的多端文本塊,并在方便的情況下注釋一對標簽或if塊的最后一行。
markdown優先。
HBuilderX是markdown編輯器中唯一的默認文件類型,也是最強大的支持md的編輯器。您可以直接粘貼表格和圖片。對技術員,我們強烈建議您以后不要使用筆記本,而使用markdown代替txt。
