CodeLite是一款開源、跨平臺的專門為C、C++、PHP 和 JavaScript(主要面向node.js)編程語言的開發人員創造的IDE,通過安裝內附的codelite中文語言包實現漢化,集成了cscope, tags 和 sqlite,擁有代碼調試器、項目文件管理、代碼自動補全等更多高級編輯功能,采用跨平臺的wxWidgets來作為GUI界面圖形庫,歡迎有需要的用戶通過下面地址來獲取CodeLite編譯器。

CodeLite編譯器特色
代碼自動完成功能很強大
仿VS,很容易上手
界面友好
與Subversion集成
與wxFormBuilder集成
函數跳轉功能強大
支持gcc/g++/VC++等編譯器
支持通過插件來擴展功能
內建GDB調試支持
CodeLite編譯器使用方法
配置中文包,中文語言包解壓后得到zh_CN文件夾,文件夾包含codelite.mo和codelite.po兩個文件,將文件夾zh_CN直接復制到CodeLite安裝目錄下locale文件夾內。
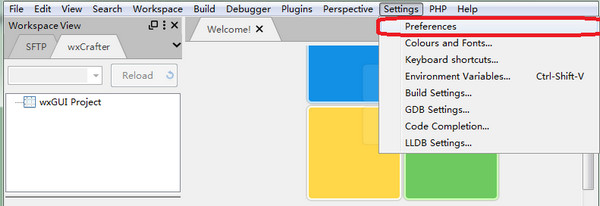
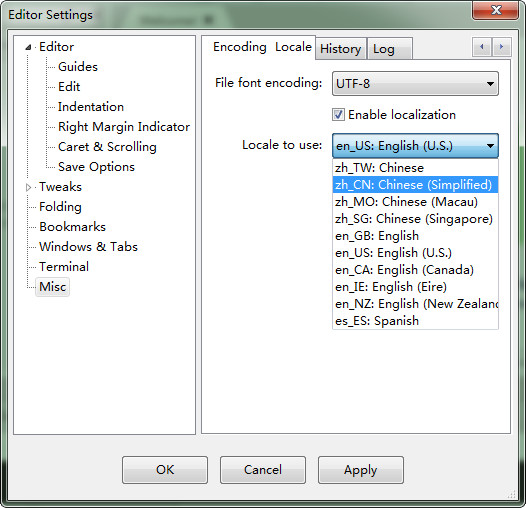
打開CodeLite軟件,從菜單【Settings->Global Editor Preferences】進入Editor Settings頁面,選擇【Misc->Encoding Locale】,修改Locale to use的值為zh_CN:Chinese(Simplified),然后點【Apply】。


這時按照提示重啟軟件。重啟軟件后就可以看大中文版的CodeLite編譯器。
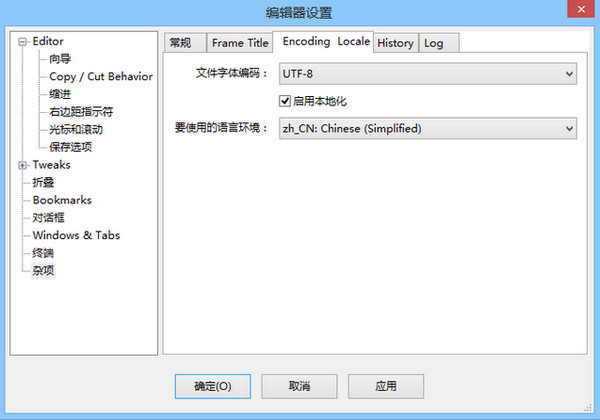
1.從菜單【設置->全局編輯器偏好】進入編輯器設置頁面,選擇【雜項->Encoding Locale】,設置文件字體編碼為UTF-8,然后點【應用】。

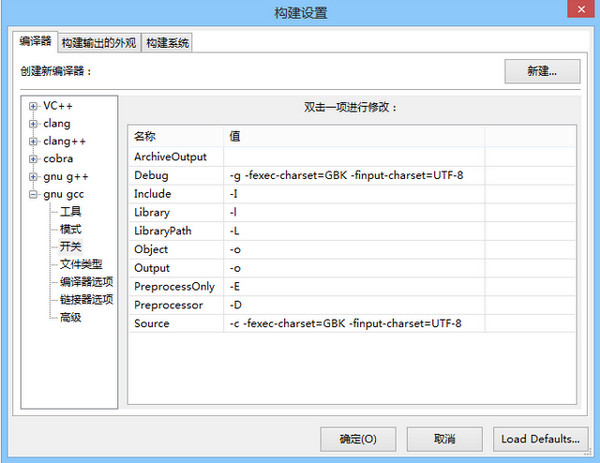
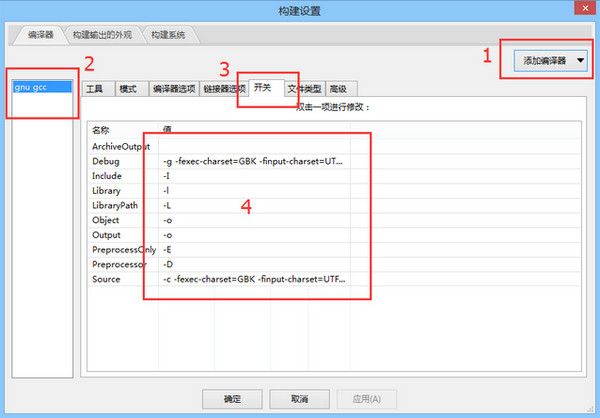
2.從菜單【設置->構建設置】進入構建設置頁面,選擇【編譯器->gnu gcc->開關】,修改Debug和Source的值,在其原值的后面加上 -fexec-charset=GBK -finput-charset=UTF-8,然后點【應用】。


測試一下配置的效果
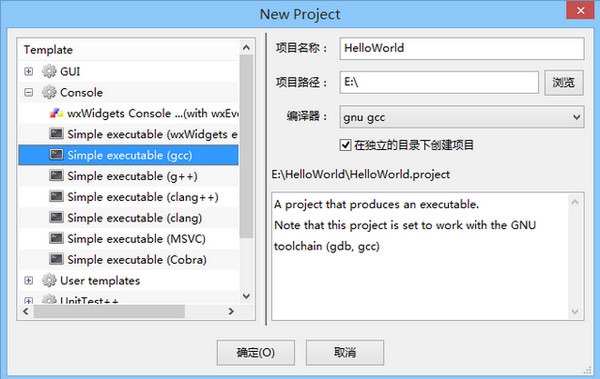
1.新建工作空間和測試項目

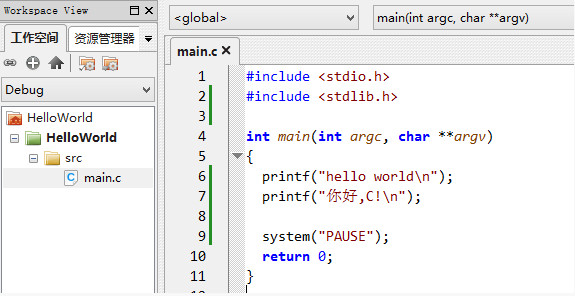
2.修改一下代碼,加入中文測試代碼

3.編譯輸出,看一下結果

特點
界面友好
代碼自動完成功能很強大
仿VS,很容易上手
與Subversion集成
與wxFormBuilder集成
函數跳轉功能強大
支持gcc/g++/VC++等編譯器
支持通過插件來擴展功能
內建GDB調試支持
以上便是kk下載小編給大家分享介紹的CodeLite編譯器漢化版!
