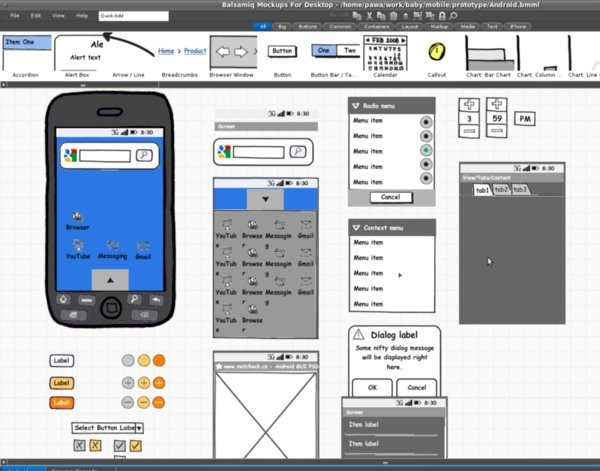
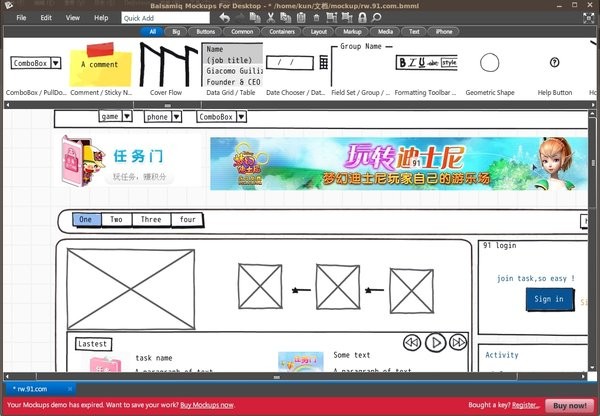
Balsamiq Mockups是一款軟件工程中快速原型的手繪風格的產品原型設計工具,可以做為與用戶交互的一個界面草圖。該軟件是產品設計師繪制線框圖或產品原型界面的利器!如果你是從事產品經理、產品設計師、用戶體驗設計師、交互設計師、網站前端設計師方面的工作,請不要錯過Balsamiq Mockups這款小軟件
Balsamiq Mockups的優點
可存:告別那一堆堆的紙質線框圖
易用:UI控件支持自動拖拽,可以實現自動對齊;
美觀:手繪風格,簡約清爽;
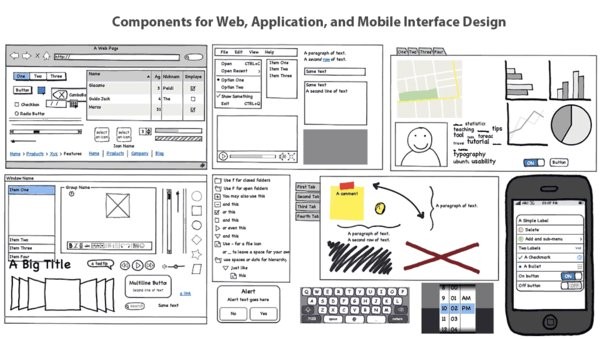
豐富:從按鈕到輸入框,從導航條到頁面、表格,甚至包括了最潮的Iphone元素;
方便:對元素的修改除了工具欄外,還可以使用隱藏編輯框,支持快捷鍵;
兼容:可使用XML語言保存元素,也可以導出PNG圖片,可以插入到任何項目;
跨平臺:Windows、Mac OS、Linux下都可以使用,還有能集成在Confluence,JIRA,和XWiki中的版本,對了,如果你沒時間下載桌面版,還可以直接使用網頁版的Balsamiq Mockups…
Balsamiq Mockups的風險和劣勢
應用范圍:就像之前提到的,Balsamiq Mockups最好用于商用web產品設計中的低保真線框圖或者草圖設計,相對于紙和筆,它不夠靈活;相對于Axure,它不夠精確;
使用語言:暫時沒有英文版的Balsamiq Mockups,雖然相對于用慣國外軟件的產品設計師/前端交互設計師來說,這并不是什么大問題,但畢竟這提到了使用門檻,童鞋們還是要學好英語;(關于中文漢化版Balsamiq Mockups下面會提到)
價格不菲:79美元的價格并不適合喜歡的朋友嘗鮮;而對于國內公司而言,在產品設計領域的理念和意識,遠達不到花錢去買一個細分的專業軟件的程度。即便不使用Balsamiq Mockups,地球照樣轉。(關于Balsamiq Mockups的免費方法下面會提到)
使用Balsamiq Mockups的職業和互聯網公司
使用Balsamiq Mockups的人包括產品經理、產品設計師、用戶體驗設計師、交互設計師、網站前端設計師等等,隨便誰都可以。




Balsamiq Mockups特點
1、操作方面,拖拽,控件分組,甚至元素之間的對齊都做得很貼心;
2、預制了很多界面元素,從簡單的輸入框,下拉框,瀏覽器主要元素,到經常用得到的導航條,日歷,表格,到復雜的Tag Cloud,Cover Flow, 地圖,WYSWYG的格式工具欄等,有了這些不用從頭畫起,往往比用白板都快;
3、界面元素的修改很簡單,比如導航條的幾個標簽頁的label,就是用逗號分隔的文字,下拉框的選項就是分行的文字;
4、使用xml語言來記錄和保存界面元素和布局,這使得每個設計都能被很好得放進SVN,Git,和CVS等工具中進行管理和跟蹤;
5、可以設計復雜的界面元素,保存后,以后可以重復使用(包括修改);
6、可以將設計導出成PNG格式的圖片;
7、可以用命令行進行導出操作,這樣就能讓我寫個腳本,從svn里checkout某個目錄下的所有設計文件后,導出圖片,打包后用郵件發到項目經理,工程師甚至客戶那;
8、跨平臺,Balsamiq Mokups是用Flex和Air實現的,所以在Mac OS, Linux和Windows下都能使用。
以上便是KK下載給大家分享的Balsamiq Mockups產品原型設計軟件!
