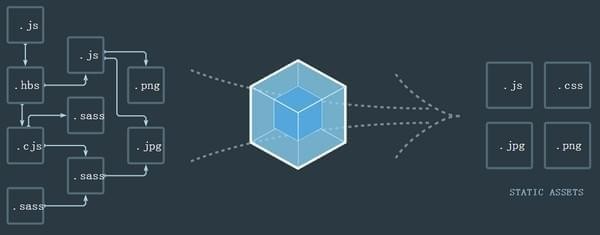
webpack是代碼編譯工具,應用廣泛,有入口、出口、loader 和插件。,它是基于 Node.js 開發出來的一個前端工具;它可以看作是一個模塊打包機,通過一個入口主文件,找到與其相關所有的文件,將這些文件編譯打包成瀏覽器可以識別的語言(vue,ts,less,es6一些高級語法等等);它可以完美實現資源的合并、打包、壓縮(包括將圖片轉換為base64)、混淆等諸多功能。

Webpack是當下最熱門的前端資源模塊化管理和打包工具,用于前端設計的強大框架,如果您想學習使用這款Webpack框架卻不知道怎么安裝,可以直接下載Webpack安裝包進行框架架構。
webpack基本簡介
Webpack 是當下最熱門的前端資源模塊化管理和打包工具。它可以將許多松散的模塊按照依賴和規則打包成符合生產環境部署的前端資源。還可以將按需加載的模塊進行代碼分隔,等到實際需要的時候再異步加載。通過 loader 的轉換,任何形式的資源都可以視作模塊,比如 CommonJs 模塊、 AMD 模塊、 ES6 模塊、CSS、圖片、 JSON、Coffeescript、 LESS 等。
框架特點
代碼拆分
Webpack 有兩種組織模塊依賴的方式,同步和異步。異步依賴作為分割點,形成一個新的塊。在優化了依賴樹后,每一個異步區塊都作為一個文件被打包。
Loader
Webpack 本身只能處理原生的 JavaScript 模塊,但是 loader 轉換器可以將各種類型的資源轉換成 JavaScript 模塊。這樣,任何資源都可以成為 Webpack 可以處理的模塊。
智能解析
Webpack 有一個智能解析器,幾乎可以處理任何第三方庫,無論它們的模塊形式是 CommonJS、 AMD 還是普通的 JS 文件。甚至在加載依賴的時候,允許使用動態表達式 require("./templates/" + name + ".jade")。
插件系統
Webpack 還有一個功能豐富的插件系統。大多數內容功能都是基于這個插件系統運行的,還可以開發和使用開源的 Webpack 插件,來滿足各式各樣的需求。
快速運行
Webpack 使用異步 I/O 和多級緩存提高運行效率,這使得 Webpack 能夠以令人難以置信的速度快速增量編譯。
框架優勢
1 按需加載模塊,按需進行懶加載,在實際用到某些模塊的時候再增量更新
2 webpack 是以 commonJS 的形式來書寫腳本,但對 AMD/CMD 的支持也很全面,方便舊項目進行代碼遷移。
3 能被模塊化的不僅僅是 JS 了,能處理各種類型的資源。
4 開發便捷,能替代部分 grunt/gulp 的工作,比如打包、壓縮混淆、圖片轉base64等。
5 擴展性強,插件機制完善
webpack安裝的兩種方式
1、運行npm i webpack -g全局安裝webpack,這樣就能在全局使用webpack的命令
2、在項目根目錄中運行npm i webpack --save-dev安裝到項目依賴中
這兩種方式一種是全局安裝,一種是局部項目內安裝,那么下面我示例采用本地安裝的方式
安裝完畢webpack,還需要安裝一下webpack-cli,最好使用3版本,其他版本不穩定會經常出現問題;如:
npm install webpack-cli@3 -D

 webpack中文版本 1.6M
webpack中文版本 1.6M