Vant是一套輕量、可靠的主要為移動端網(wǎng)站開發(fā)的開源的移動端組件庫,通過Vant,可以快速搭建出風(fēng)格統(tǒng)一的頁面,提升開發(fā)效率,Vant對內(nèi)承載了有贊所有核心業(yè)務(wù),對外服務(wù)十多萬開發(fā)者,是業(yè)界主流的移動端組件庫之一。

使用方法
一、vant安裝以及使用經(jīng)歷
1.vant安裝
在Vue 2 項目,安裝 Vant 2.x 版本: npm i vant -S
在Vue 3 項目,安裝 Vant 3.x 版本: npm i vant@next -S
2.vant引用
vant可以全局引用或者按需引用
全局引用:在main.js里引用,如圖所示
import Vant from'vant';
import'vant/lib/index.css';
Vue.use(Vant);
2.手動按需引入組件:在所要使用組件的頁面中引入(下面是手動引入button組件)
import Button from'vant/lib/button';
import'vant/lib/button/style';
二、在項目中使用的vant組件
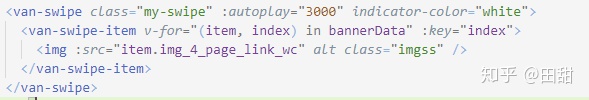
1.swipe組件
這個組件就是我們平時所用的輪播圖
如果是用的全局導(dǎo)入就可以直接使用,如果是手動按需引入使用上面的方法引入對應(yīng)文件
<van-swipe :autoplay="3000">
<van-swipe-item><img src=""/></van-swipe-item>
<van-swipe-item><img src=""/></van-swipe-item>
<van-swipe-item><img src=""/></van-swipe-item>
<van-swipe-item><img src=""/></van-swipe-item>
</van-swipe>
自動輪播間隔,單位為 ms: autoplay
是否開啟循環(huán)播放:loop
是否為縱向滾動:vertical
是否可以通過手勢滑動:touchable
下面是我在demo中使用循環(huán)寫的

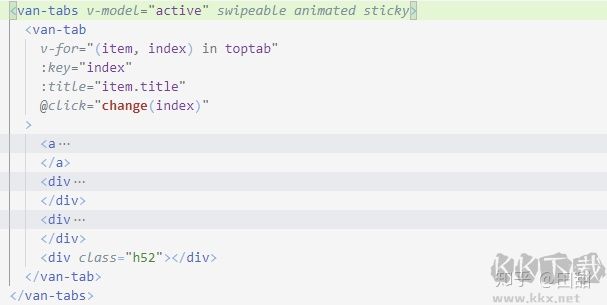
2.Tab 標(biāo)簽頁
可以用來做tab切換
<van-tabs v-model="active"swipeable animated sticky>
<van-tab v-for="index in 4":title="'標(biāo)簽' + index">
內(nèi)容
</van-tab>
</van-tabs>
是否禁用標(biāo)簽:disabled
圖標(biāo)右上角徽標(biāo)的內(nèi)容:badge
是否開啟手勢滑動切換:swipeable
底部條寬度,默認(rèn)單位 px:line-width
底部條高度,默認(rèn)單位 px :line-height
是否開啟切換標(biāo)簽內(nèi)容時的轉(zhuǎn)場動畫:animated
下面是在demo中的實(shí)踐

Vant功能
提供 60 多個高質(zhì)量組件,覆蓋移動端各類場景
性能極佳,組件平均體積不到 1kb(min+gzip)
單元測試覆蓋率 90%+,提供穩(wěn)定性保障
完善的中英文文檔和示例
支持 Vue 2 & Vue 3
支持按需引入
支持主題定制
支持國際化
支持 TypeScript
Vant特色
輕量
做為手機(jī)端組件庫,Vant一直將輕量做為關(guān)鍵開發(fā)理念。為了能均衡日益豐富多樣的性能和輕量的矛盾關(guān)聯(lián),Vant內(nèi)部應(yīng)用了不少的提升方法,包含支持部件按需加載、公共性控制模塊重復(fù)使用、部件編譯程序業(yè)務(wù)流程優(yōu)化等。
在運(yùn)用一系列的升級方式以后,現(xiàn)階段Vant的部件均值容積只有8.8KB,Uglify+Gzip后約1KB。
豐富多彩好用的業(yè)務(wù)組件
Vant不僅僅提供基礎(chǔ)的UI組件,為了更好地開發(fā)人員迅速搭建移動積分商城,Vant增強(qiáng)了很多移動積分商城內(nèi)常見的業(yè)務(wù)組件。類似詳細(xì)地址管理方法、優(yōu)惠劵、省市縣挑選等。
以上便是KKX小編給大家分享介紹的移動端組件庫——Vant!
