本文中KKX小編給大家分享的【Brackets】Adobe Systems Incorporated開發推出的免費開源文本編輯器Brackets,它是web前端開發工具。該編輯器支持Windows,Mac以及Linux操作系統,內置HTML,CSS和JavaScript,方便開發者進行HTML,CSS和JavaScript編程。Brackets這款軟件的主要目標用戶為網頁設計師和開發人員,其中的Live Preview功能可以在瀏覽器預覽和源代碼之間輕松切換,可有效提高網頁編輯速度。

基本簡介
Brackets 是 Adobe 的開源 HTML/CSS/JavaScript 集成開發環境。Brackets 當前為Mac, Windows以及Linux (Debian/Ubuntu)提供最新穩定版的二進制發布, 源代碼托管在GitHub上,Adobe Brackets的聯機編輯器無需彈出窗口或輔助標簽就可以在一些特定的代碼上運行。用戶還可以下載、并使用擴展插件(比如Git整合,JSHint支持,等)添加功能,以支持自己的工作流程。
快捷操作
Ctrl/Cmd + Shift + H 可以呼出與關閉文件樹
Ctrl/Cmd + Shift + O 快速打開文件
Ctrl/Cmd + E 快速預覽/編輯 css樣式/javascript函數
Ctrl/Cmd + +/– 放大縮小編輯區字體大小
Ctrl/Cmd + 0 重置編輯區字體大小
Ctrl/Cmd + Alt + P 打開即時預覽功能
Ctrl/Cmd + / 注釋
Ctrl/Cmd + Alt + / 塊注釋
使用方法
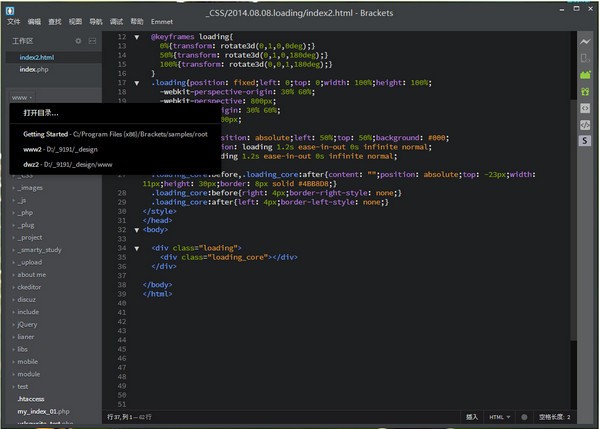
打開軟件,就能看到下面的界面。左邊的是工作空間Ctrl/Cmd+Shift+H可以呼出與關閉。
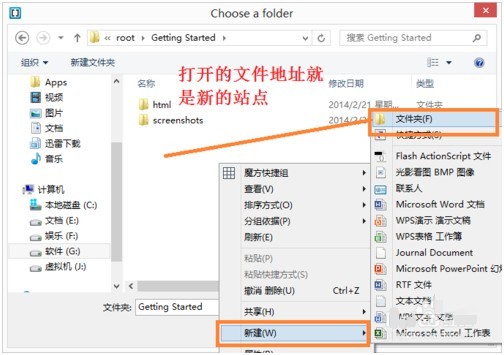
左鍵點擊文件夾的名字,就可以打開Open Folder,我們就可選擇或者新建一個文件夾作為網站站點。

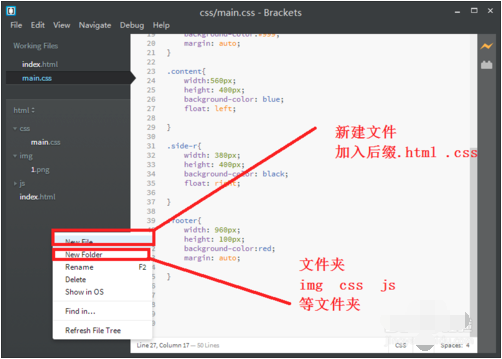
接下來就是文件的新建,和編寫了。只要你添加好了后綴,當你進行編寫web的時候,他就自動關鍵字補全,很方便的。

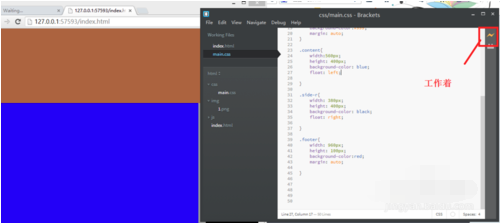
實時瀏覽:又點會有一個“三點”的符號,點擊打開,他就會默認打開谷歌瀏覽器,實時刷新,更加方便。

效果如下,一邊寫代碼,一邊就能夠看效果。

特色
AdobeBrackets是由Adobe核心開發一款主推web開發的在線編輯器。這是繼TextMate,SublimeText這兩個軟件后,躋身Web開發前后端開發軟件。Brackets內置強悍的插件系統軟件,先已有近一百多個插件,對nodejs,python,ruby,PHP,Rust等前后端語言也支持很好。雖是喊著Web開發,從多個插件看來,Brackets的欲望是很大的。
