kindeditor編輯器是一款適用于網頁編輯者使用的一款非常好用的html編輯器,采用JavaScript編寫而成,兼容IE、Firefox、Chrome、Safari、Opera等主流瀏覽器。kindeditor編輯器有著強大的執行功能和跨平臺性,主要功能是用于讓用戶在網站上獲得所見即所得編輯效果,它可以無縫的于Java、.NET、PHP、ASP等程序相接合,同時能夠完美兼容IE、Firefox、Chrome、Safari、Opera等各種主流瀏覽器而且本次的更新還新增單元格編輯功能,可以讓各種按鈕(確定、取消、上傳等按鈕)在不同瀏覽器上保持相同外觀。本文中kkx小編給大家分享的 kindeditor為綠色漢化版,有需要的用戶快通過下面地址來獲取吧!

kindeditor使用方法
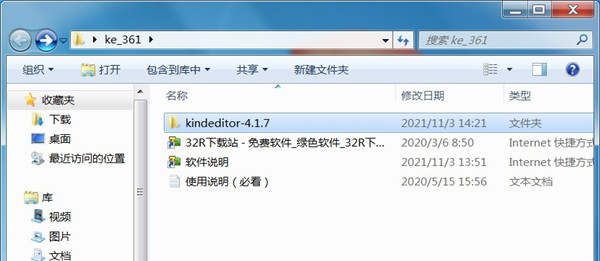
1、將本站下載的壓縮包進行解壓得到如下文件;

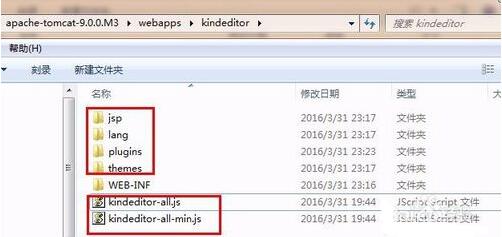
2、在tomcat的webapps目錄下新建文件夾kindeditor,然后把下載的KindEditor下的這些文件Copy到上面創建的文件夾jsp、lang、plugins、themes、kindeditor-all.js、kindeditor-all-min.js;

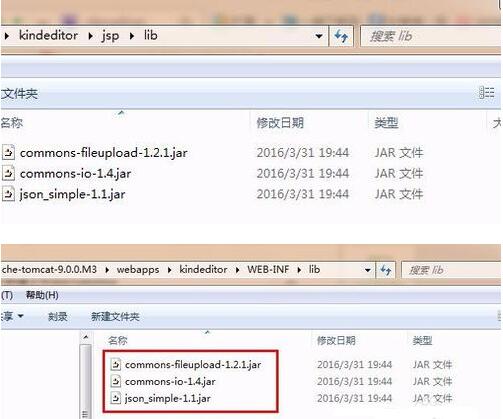
3、因為jsp代碼依賴第三方jar,需要把jsp/lib下的三個jar,commons-fileupload-1.2.1.jar、commons-io-1.4.jar、json_simple-1.1.jar,copy到tomcat下的kindeidtor/WEB-INF/lib目錄;

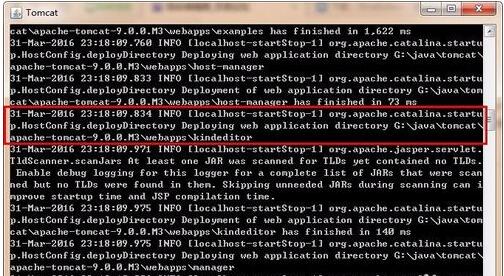
4、啟動tomcat;

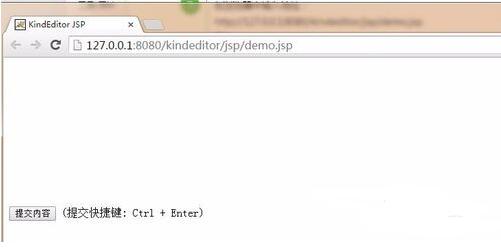
5、在瀏覽器中輸入地址:http://127.0.0.1:8080/kindeditor/jsp/demo.jsp,回車,沒有看到KindEditor官網展示的界面;

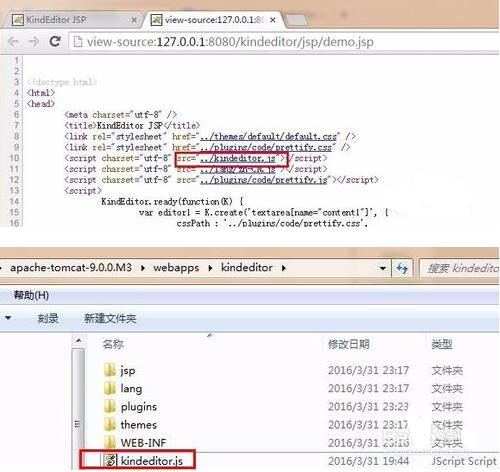
6、查看下源碼發現這個名字與Copy過來的不同,把Copy過來的kindeditor-all.js或kindeditor-all-min.js更改為kindeditor.js;

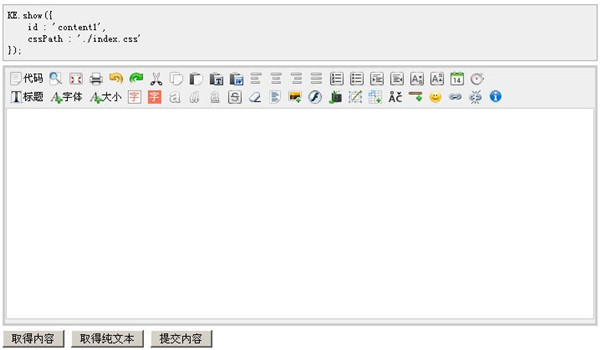
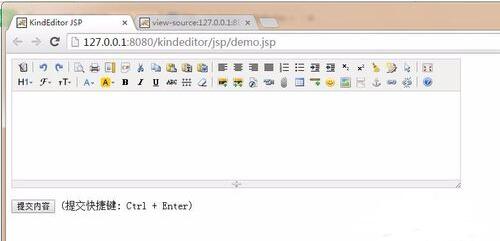
7、重新刷新下瀏覽器,OK,KindEditor官網上的demo又展示出來了。

kindeditor上傳教程
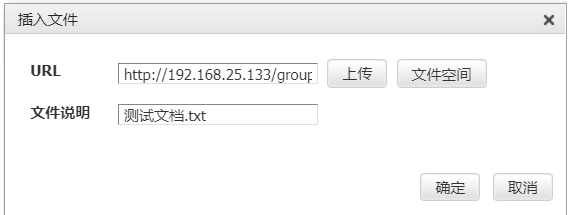
在編輯器中添加上傳圖片的按鈕功能并不是簡單的添加按鈕即可,需要先進行代碼的編輯,在軟件中完成表單的制作,圖片上傳前后端接口的添加,然后和服務器進行連接,一系列的復雜操作之后,才能成功添加該功能,下面小編為大家帶來該教程。
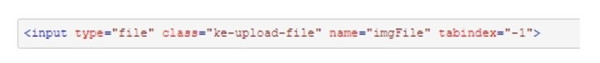
1、首先將工具欄中圖片上傳的表單name值為imgFile;

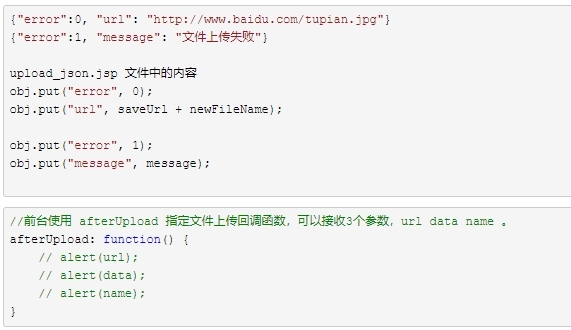
2、圖片上傳前后端接口,必須返回這樣格式的 json 字符串,才會回調 afterUpload 屬性指定的回調函數。

3、請求參數
?1)imgFile:文件form名稱
? 2)ir:上傳類型,分別為image、flash、media、file

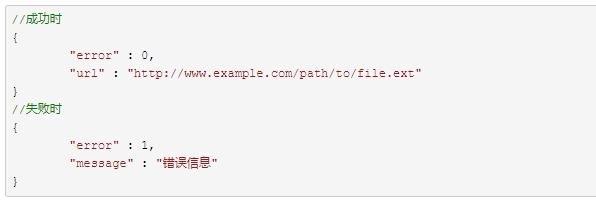
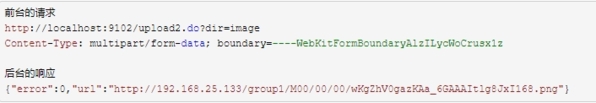
4、服務器響應數據

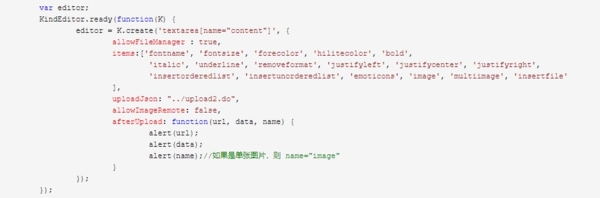
5、回調函數
1)url:表示上傳成功時返回的文件url地址
2)data:服務器響應的json對象
3)name:上傳類型,如:圖片上傳,多圖片上傳,文件上傳。取值: image multiimage insertfile
注意:參數是按照位置給值的,如果回調只有一個參數,那么就表示 url , 如果回調有2個參數,那么依次表示 (url, data) , 如果回調有3個參數,那么依次表示 (url, data, name)

6、單圖片上傳交互數據


kindeditor功能特色
1、迅速:體型小,載入速度更快。
2、開源系統:開放源碼,高質量,高質量。
3、最底層:內嵌自定DOM類庫,精準實際操作DOM。
4、拓展:根據插件設計,全部功能全是插件,可根據自己的需求調整功能。
5、風格:修改在線編輯器風格非常容易,僅需修改一個CSS文檔。
6、適配:適用絕大多數主流瀏覽器,例如IE、Firefox、Safari、Chrome、Opera等。
更新日志
html在線編輯器 v4.1.7更新日志(2021-11-3)
1、新增單元格編輯功能(右鍵點擊單元格可以看到編輯選項)。
2、各種按鈕(確定、取消、上傳等按鈕)在不同瀏覽器上保持相同外觀。
3、移除table格式的陰影效果,通過CSS3實現dialog陰影,IE6~IE8不顯示陰影。
以上便是KKX小編給大家分享的html在線編輯器——kindeditor!

 KindEditor編輯器 v6.0官方版1.12MB
KindEditor編輯器 v6.0官方版1.12MB kindeditor V4.1.7綠色漢化版1.05M
kindeditor V4.1.7綠色漢化版1.05M