炫彩界面庫是一款基于windows平臺的純C++界面設計軟件,讓用戶快速開發桌面軟件變的簡單高效,讓軟件UI開發變得簡單快速,用戶可以通過本軟件快速的開發出各種酷炫的桌面軟件,功能豐富(一千多個API接口), 簡單易用,輕量級,高度DIY自定義,一鍵換膚,支持Windows平臺所有編程語言, Unicode字符編碼,提供千余個API接口,完善的幫助文檔及技術支持服務,可以很方便的構建高效,絢麗的,非常易于擴展的界面,適用于windows平臺上的所有編程語言。

使用方法
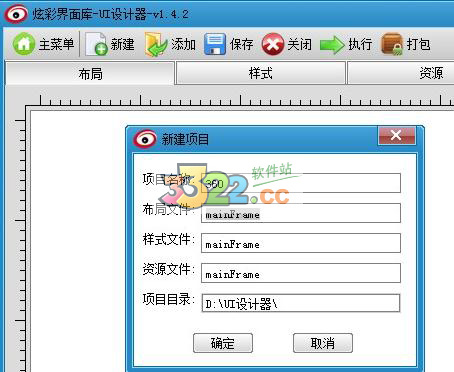
1. 打開UI設計器,主菜單->新建項目,在彈出的窗口中輸入信息.

2.點擊確定按鈕,創建項目完成,在文件視圖中,可以看見創建的項目,里面有3個文件,布局文件,樣式文件和資源文件.

2.布局視圖
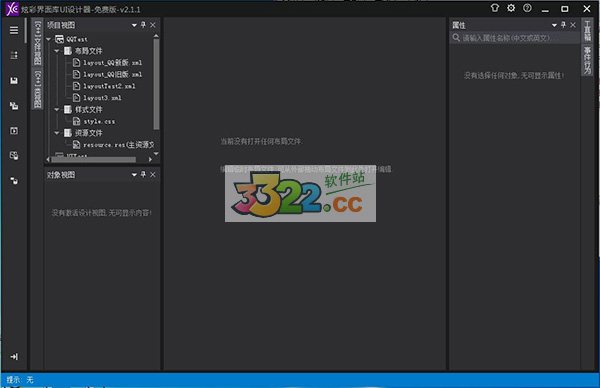
2.1.在文件視圖中,雙擊布局文件(mainFrame.xml)打開,然后在布局視圖中顯示.
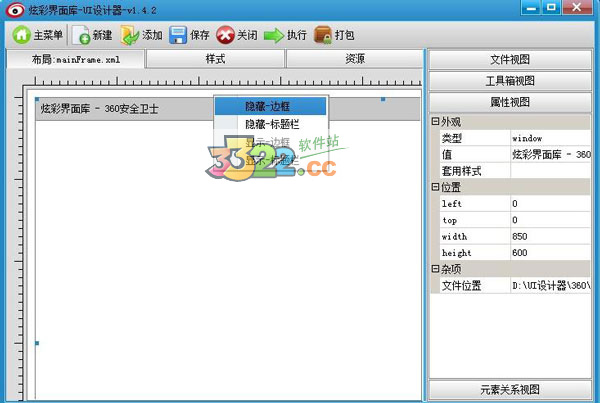
點擊右側屬性視圖,設置屬性參數,設置窗口名稱,寬度850和高度600.在布局視圖空白區域點鼠標右鍵,菜單->隱藏邊框,因為360安全衛士沒有邊框“

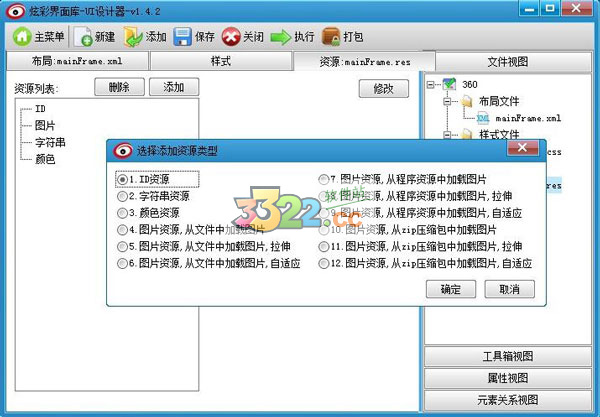
2.2.在資源視圖中添加ID,如下圖所示.
步驟:文件視圖->雙擊資源文件->資源視圖中點擊添加[按鈕]->彈出選擇資源類型窗口.這里選擇ID資源,然后點擊[確定]按鈕.

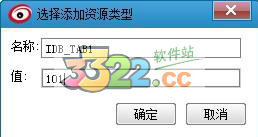
2.3.在彈出的窗口中,輸入資源ID名稱和值,點擊確定按鈕.

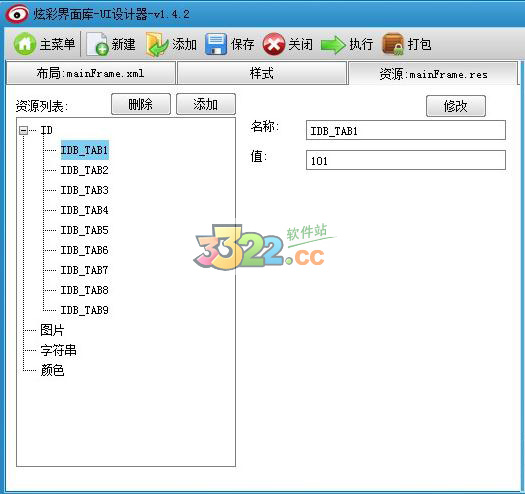
2.4.添加9個按鈕ID.

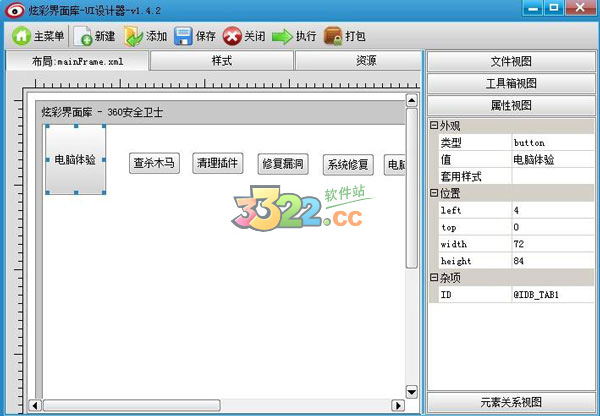
2.5. 在布局視圖中選中客戶區,讓客戶區擁有焦點邊框, 以確定我們要放入元素的父元素, 從工具箱中選擇按鈕元素,將按鈕放入布局視圖,如下圖所示.

在屬性視圖中輸入按鈕屬性,及按鈕名稱,按鈕ID等,如下圖所示.
2.6.調整按鈕位置和大小,可以通過鍵盤方向鍵微調坐標,如下圖所示,按鈕的ID:@IDB_TAB1 ... @IDB_TAB9

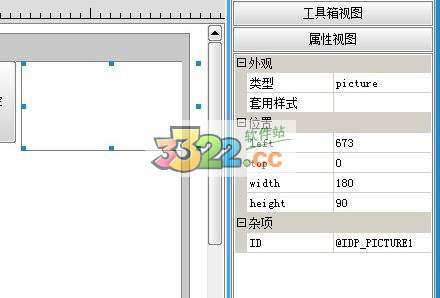
2.7.從工具箱中選中圖片元素,放入布局視圖,在屬性視圖中填入信息,如下圖所示.

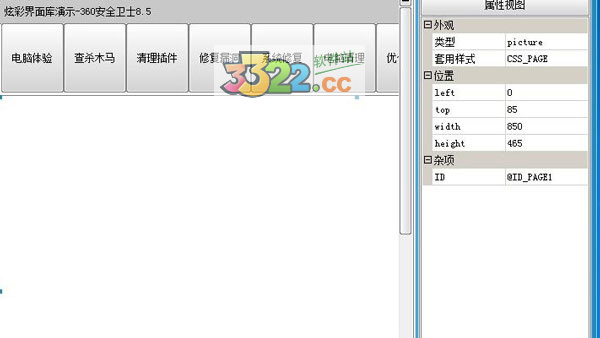
2.8在布局視圖中,放入一個圖片元素,作為第一個子頁面,也就是[電腦體驗]按鈕對應的頁面,如下圖所示,輸入參數.

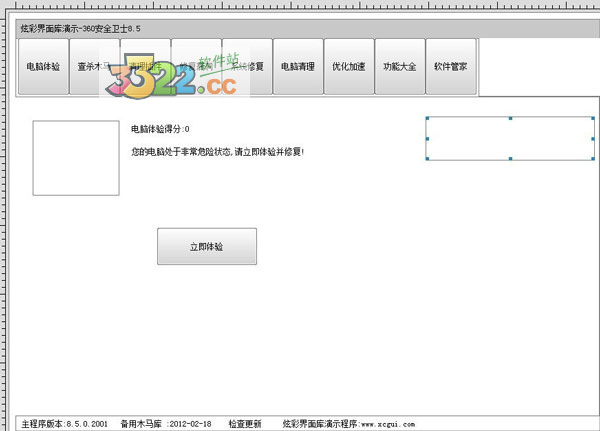
2.8..1再在子頁面上放入一個圖片元素,如下圖所示.

2.9如下圖所示,放入其他幾個UI元素,在資源視圖中,定義所有的ID.

炫彩界面庫功能
1、提供了UI設計器,支持XML布局、CSS樣式表、XML資源,該庫采用C語言開發,速度更快,支持多種開發語言調用,例如C#,易語言,不需要第三方庫的支持,不需要MFC、ATL和WINDOWS標準控件。
2、采用DirectUI設計思想,在窗口內無子窗口,窗口相當于容器,界面元素都是邏輯上的區域,沒有句柄.,靈活易擴展,即支持C語言風格開發,同時也支持C++語言開發,用戶可以對元素句柄進行包裝擴展,支持用戶自繪,支持各種格式圖片。
更新日志
增加窗口陰影功能
UI設計器 -> 背景編輯器 -> 文本對象;
UI設計器 -> 背景編輯器 -> 圓角矩形;
UI設計器 -> 背景編輯器 -> 設置抗鋸齒;
UI設計器 -> 圖片資源 -> 同步資源,同步圖片到資源,需要設置根目錄文件夾,不在目錄中的資源將被清空;
UI設計器 -> 圖片資源 -> 支持拖動文件夾到資源,包含子目錄;
UI設計器 -> 圖片資源 -> 退格返回上級目錄;
UI設計器 -> 對象視圖 -> 展開收縮所有子項;
UI設計器 -> CSS ->搜索功能
UI設計器 -> 樣式視圖 ->雙擊編輯背景資源;
新增接口:
XRichEdit_IsReadOnly();
XRichEdit_IsMultiLine();
XRichEdit_IsPassword();
XRichEdit_IsAutoWrap();
WINAPI XRichEdit_SetCurrentInputTextColor();
WINAPI XWnd_SetShadowInfo();
window_transparent_ WINAPI XWnd_GetTransparentType();
WINAPI XModalWnd_EnableEscClose();
XTree_ExpandAllChildItem();
優化:
XRichEdit_InsertString();
XRichEdit_InsertStringEx();
XWnd_CreateCaret();
XC_LoadResourceFromString
XAdapter*_ 優化為: XAd*_
XBkInfoM*_ 優化為: XBkM*_
HBKINFOM 優化為: HBKM
XEle_GetBkInfoManager() 優化為: XEle_GetBkManager();
XWnd_GetBkInfoManager() 優化為: XWnd_GetBkManager();
XC_GetResIDValue() 優化為: XRes_GetIDValue
XC_GetResImage() 優化為: XRes_GetResImage()
XC_GetResImageEx() 優化為: XRes_GetResImageEx()
XC_GetResColor() 優化為: XRes_GetResColor()
XC_GetResFont() 優化為: XRes_GetResFont()
XC_GetResBkInfoM() 優化為: XRes_GetResBkM()
XC_LoadTemplate() 優化為: XTemp_Load()
XC_LoadTemplateFromString() 優化為: XTemp_LoadFromString()
XC_TemplateDestroy() 優化為: XTemp_Destroy()
template_info_i 優化為: HTEMP
listBox_item_i.pTempInfo 優化為: listBox_item_i.hTemp
list_item_i.pTempInfo 優化為: list_item_i.hTemp
list_header_item_i.pTempInfo 優化為: list_header_item_i.hTemp
tree_item_i.pTempInfo 優化為: tree_item_i.hTemp
listView_item_i.pTempInfo 優化為: listView_item_i.hTemp
v3.3.0版本更新說明
移除:
XEle_Move()
XEle_MoveLogic()
XShape_Move();
XSvg_GetOffset();
XSvg_SetOffset();
XWnd_Move();
XSvg_LoadString();
XImage_LoadSvgString();
增加:
ease_flag_ 枚舉 緩動標識
XEase_Ex();
XEle_GetAlpha();
XWnd_SetPosition();
XEle_SetPosition();
XEle_SetPositionLogic();
XEle_GetPosition();
XEle_SetSize();
XEle_GetSize();
XSvg_SetPosition();
XSvg_GetPosition();
XSvg_SetAlpha();
XSvg_Show();
XSvg_LoadString();
XSvg_LoadStringW();
XSvg_LoadStringUtf8();
XSvg_GetAlpha();
XSvg_SetUserFillColor();
XSvg_SetUserStrokeColor();
XSvg_GetUserFillColor();
XSvg_GetUserStrokeColor();
XSvg_SetRotateAngle();
XSvg_GetRotateAngle();
XSvg_SetRotate();
XSvg_GetRotate();
XShape_SetPosition();
XShape_GetPosition();
XShape_GetSize();
XShape_GetSize();
XShape_SetAlpha();
XShape_GetAlpha();
XImage_LoadSvgString();
XImage_LoadSvgStringW();
XImage_LoadSvgStringUtf8();
動畫特效:
XAnima_Run
XAnima_Release
XAnima_ReleaseEx
XAnima_Create
XAnima_Move
XAnima_MoveEx
XAnima_Rotate
XAnima_RotateEx
XAnima_Scale
XAnima_ScaleSize
XAnima_Alpha
XAnima_AlphaEx
XAnima_Color
XAnima_ColorEx
XAnima_LayoutWidth
XAnima_LayoutSize
XAnima_Delay
XAnima_Show
XAnimaGroup_Create
XAnimaGroup_AddItem
XAnimaItem_EnableCompleteRelease
XAnimaRotate_SetCenter
XAnimaScale_SetPosition
XAnima_GetObjectUI
XAnima_EnableAutoDestroy
炫彩界面庫特色
1、精巧高效率
采用C語言開發設計,速度相當快,庫圖片大小僅五百多KB,不用第三方庫的支持,不用MFC,ATL,和WINDOWS規范控制.
2、安全性
采用DirectUI設計觀念,全部頁面元素無返回值,避免別人網絡嗅探,獲得核心數據.
3、UI設計器
帶來了UI設計器,支持XML合理布局,CSS頁面布局,XML網絡資源,動態性煥膚,合理布局.
4、DirectUI
采用DirectUI設計觀念,在對話框內無子嗣對話框,對話框等同于器皿,頁面元素全是層面上的地區,并沒有返回值.
5、對話框動畫特效
支持各種各樣格式圖片(bmp,gif,jpg,png,ico),支持響應式3d貼圖,元素全透明,對話框全透明,對話框陰影邊框,異形對話框,對話框制作結束后特效合成.
6、支持多種多樣開發語言
支持C,C++,C#,e語言,C++Builder等,全部可以啟用DLL的開發語言.
7、幫助文檔
完備的幫助文檔,同歩更新,幫忙解決開發設計難題.
以上便是KKX小編為需要編程的朋友分享的炫彩界面庫。

 炫彩界面庫 Vv3.3.0破解版7.4M
炫彩界面庫 Vv3.3.0破解版7.4M