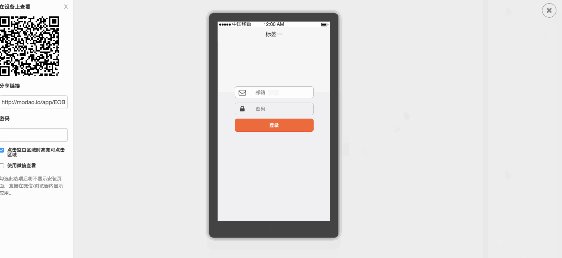
墨刀MockingBot是一款 強大易用的原型設計與協同工具,能更方便快捷地編輯、預覽你的原型!

墨刀MockingBot 使用教程
實現彈窗/彈出框效果方法:
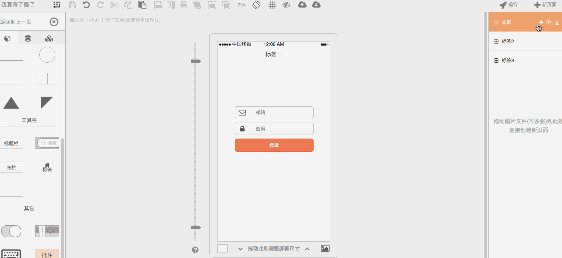
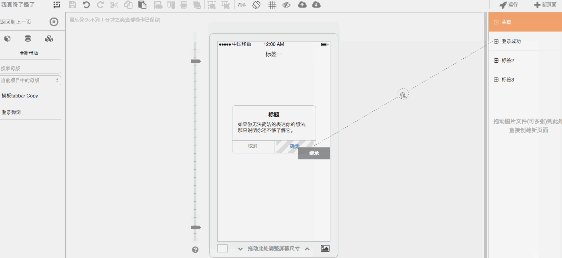
第一種:直接創建新頁面
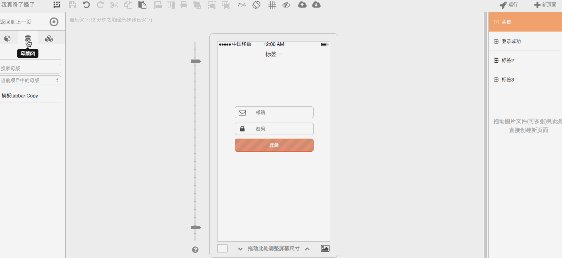
直接在工作區復制頁面,添加新元素,將觸發頁面及彈窗頁面相連接。

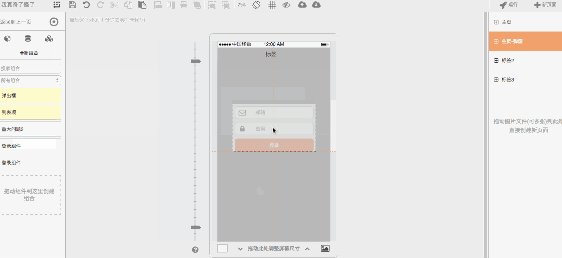
第二種:使用母版(類似下拉菜單視頻教程)
新建母版,將觸發彈窗的按鈕以及彈窗分別放到母版中的頁面一和頁面二中,創建鏈接,選擇動效。拖入工作區,選中實例,編輯相應母版狀態并添加鏈接。完成。

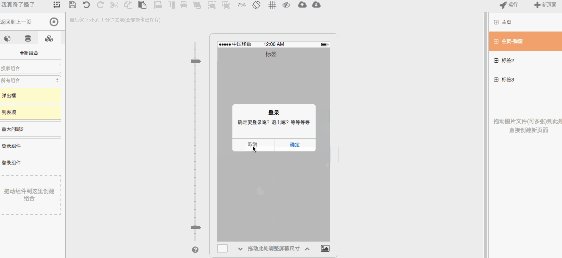
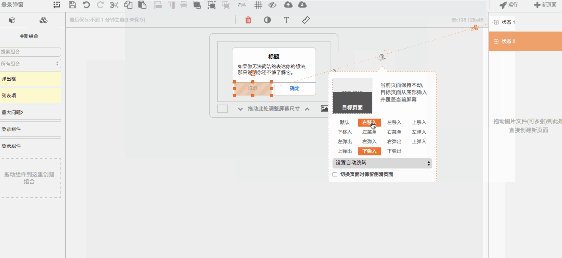
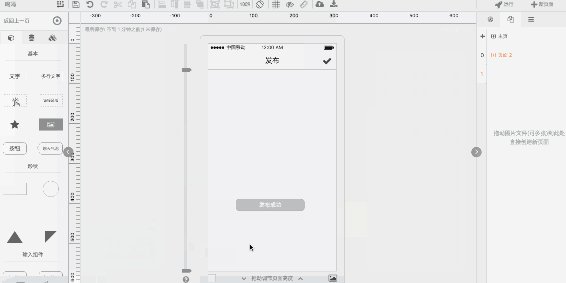
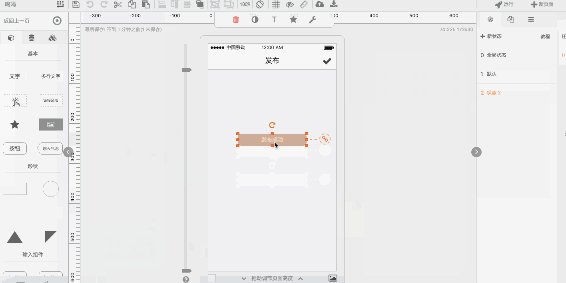
第三種:使用頁面狀態制作彈窗
如果你還不會使用頁面狀態,可以先看入門教程了解用法。使用頁面狀態實現彈窗效果很簡單,先設計好默認狀態樣式(全部組件已添加成功)后,新建狀態二:在狀態一中設置彈窗或組件隱藏,狀態二顯示。連接兩個狀態,完成。

墨刀MockingBot 功能
原型設計,不能再簡單了。
交互動畫只需要2個步驟。
三是多人團隊協作。
頁面關系,一看就懂。
完全在線制作,掃碼實時觀看。
一鍵導出作品,隨時離線查看。
以上便是kk下載給大家帶來的墨刀MockingBot,有需要的用戶快來獲取吧!
