微信小程序開發工具是微信官方推出的微信Web開發者工具,可以在電腦上(pc或mac)上模擬用戶訪問,幫助開發人員調試基于微信的網頁和程序,微信web開發者工具是一個桌面應用,通過模擬微信客戶端的表現,使得開發者可以使用這個工具方便地在 PC 或者 Mac 上進行開發和調試工作。

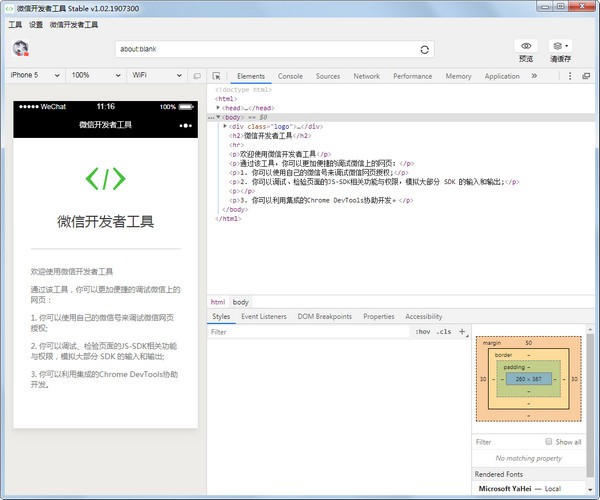
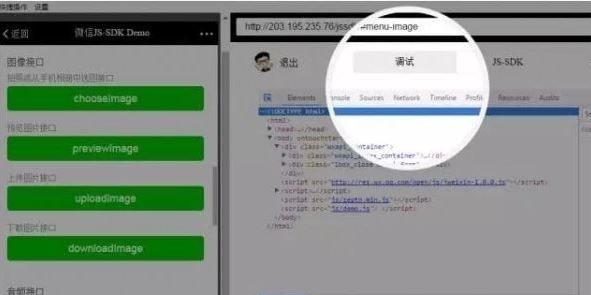
頂部菜單欄是刷新、后退、選中地址欄等動作的統一入口,以及微信客戶端版本的模擬設置頁。左側是微信的 webview 模擬器,可以直接操作網頁,模擬用戶真實行為。右側上方是地址欄,用于輸入待調試的頁面鏈接,以及清除緩存按鈕。右側下方是相關的請求和返回結果,以及調試界面和登錄按鈕。

信web開發者工具 功能介紹
1.使用真實用戶身份,調試微信網頁授權。

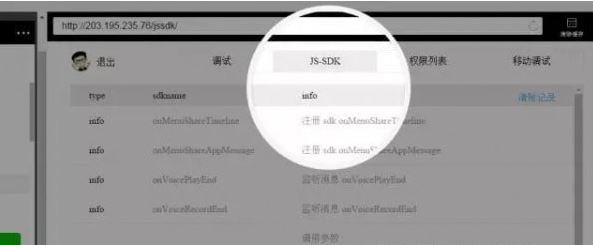
2.校驗頁面的JSSDK權限,以及模擬大部分SDK的輸入和輸出。

3.利用集成的Chrome DevTools和基本的移動調試模塊,協助開發。

微信web開發者工具 使用方法
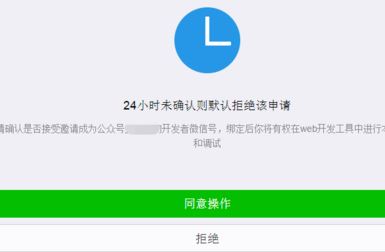
1.登錄微信公眾號,進入,綁定個人微信號。

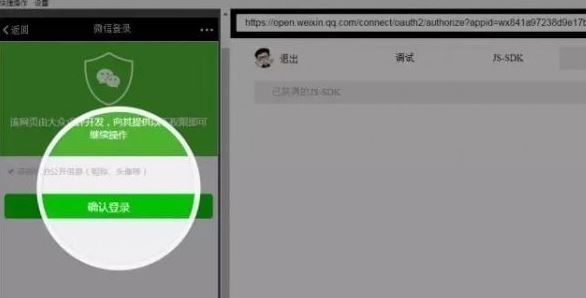
2.通過個人微信號,登錄。

3.從微信公眾號復制鏈接到地址欄,大功告成。

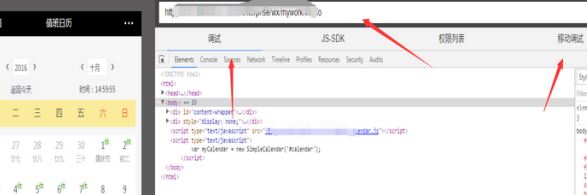
4.然后是需要移動調試,登陸開發工具,隨意打開一個公眾號的頁面,復制鏈接放在開發工具的地址欄,現在基本上就可以在電腦上面進行調試了。

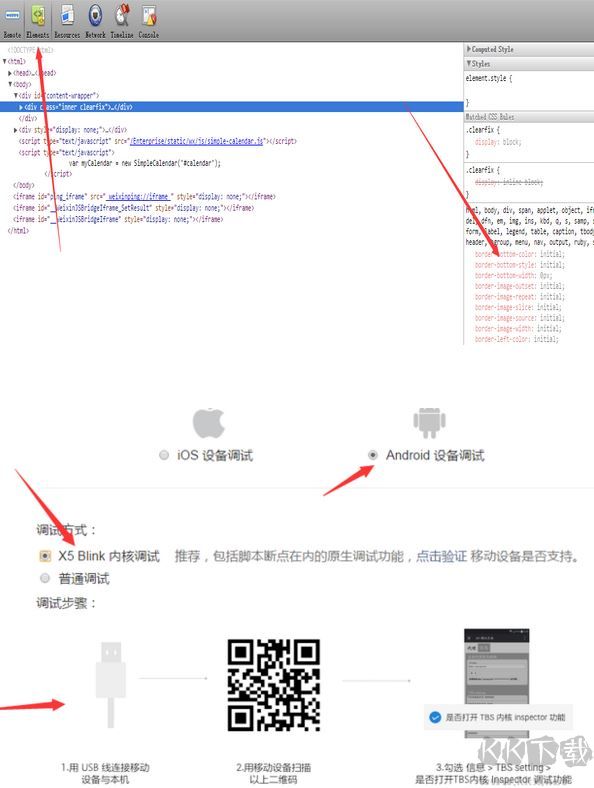
5.先選擇Android設備調試--普通調試。

6.只要按照他的提示--調試步驟設置手機就可以,手機代理設置如圖所示:

7.手機設置完畢代理以后,點擊開發者工具頁面中的開始調試就可以。

更新日志
2020.10.27 更新說明
A 新增 支持通過打開文件的方式打開項目
A 新增 云開發支持環境共享
A 新增 項目詳情-本地設置-上傳時自動壓縮樣式
A 新增 MediaTrack.slice 接口支持切割視頻
A 新增 自動化測試支持設置機型
A 新增 公眾號網頁調試支持調試開放標簽(支持標簽渲染和觸發 launch 生命周期)反饋詳情
A 新增 公眾號網頁調試支持云開發登錄 詳情
A 新增 小程序支持 wasm 文件上傳
A 新增 模擬 wx.navigateToMiniProgram 小程序跳轉的交互
A 新增 wx.getGroupEnterInfo 調試支持
