HBuilderX編輯器是一款HTML5的Web開發工具,通過完整的語法提示和代碼輸入法、代碼塊等是專為前端打造的開發工具;作為HBuilder下一代的全新編輯器,HBuilderX被定位為ide和編輯器的完美結合,具有啟動速度超快,打開文件流暢性好等特點,同時具備優秀的文字的處理能力和網頁編輯能力,不僅僅提示全面的語法,非語法的各種候選輸入也都能提示。有需要的用戶可以通過kk下載分享的地址來獲取HBuilderX編輯器!

HBuilderX編輯器 使用方法
HBuilderX - 高效極客技巧
慣常來講,ide和編輯器是2個產品類別。
ide側重于某種語言的語法分析、提示、轉到定義、調試。
而編輯器則是對通用文本處理,但提供更高效的通用文本處理能力。
上一代HBuilder是一個典型的IDE,語言處理非常強大,但在字處理方面客觀講不如優秀的編輯器。
而新的HBuilderX,定位是ide和編輯器的完美結合,那么HBuilderX就會提供世界頂級的高效字處理能力。
看完這些,你一定會驚嘆,原來極客是這么玩的。
免拖動選擇
用鼠標或拖著選中一片文本,是一個很容易讓食指抽筋的操作。尤其是觸摸板更痛苦。
但是背誦很多相關的快捷鍵也一樣痛苦。
HBuilderX提供了更友好方式:智能雙擊和Ctrl+=擴大選區。
智能雙擊
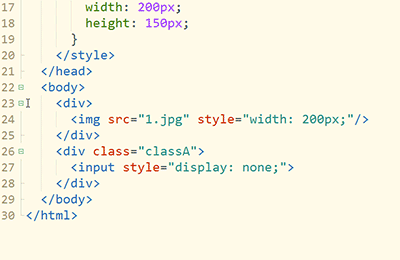
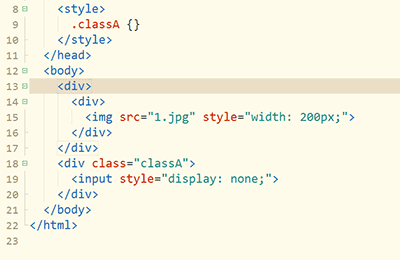
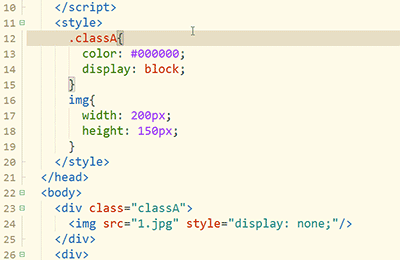
下面是智能雙擊選中tag和包圍父tag的示例
1. 雙擊div的首或尾可以選中這個tag。當然雙擊if、雙擊縮進符、雙擊括號引號內側...很多位置都可以通過智能雙擊選中。具體見HBuilder的選擇菜單。
2. 按Ctrl+]包圍,就可以在這個選區首尾加父標簽,同時閃爍光標。當前在js里按下Ctrl+]不會包圍tag,而是包圍if、for等函數庫。
3. 輸入div即可在首尾添加包圍標簽

擴大選區Ctrl+=
=是+的默認鍵位置,所以Ctrl+=其實就是Ctrl鍵和+號一起按下。
在HBuilderX里可以智能的判斷選區范圍,持續擴大選區,無鼠標快速選中你需要的選區。

反包圍
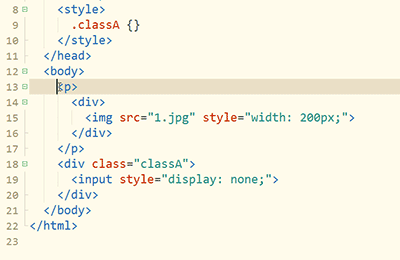
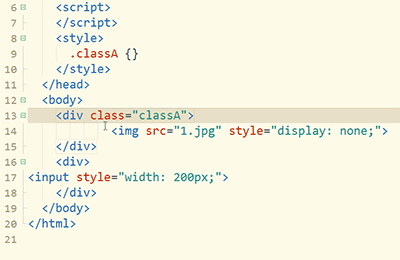
上面講到包圍,也自然有反包圍。
1. 雙擊tag p開頭,選中該tag。
2. 按反包圍Ctrl+Shift+],可去掉tag p并自動處理子節點的縮進。

這里多提一句HBuilderX的快捷鍵理念,就是符號化,而不是字母化。
很多工具的快捷鍵都是控制鍵+功能英文單詞中的一個字母,這個是極難記憶的。
符號化讓快捷鍵的記憶變簡單,比如Ctrl+]是包圍。
而反操作或增強操作一般是加Shift,比如Ctrl+Shift+]是反包圍。
選中相同語法詞
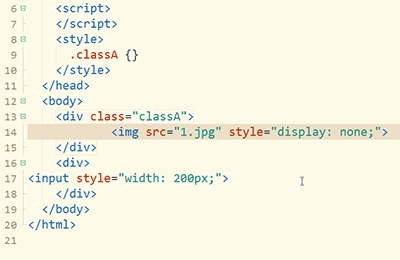
下圖中,使用普通的選擇相同詞,會把所有div都選中。但使用Ctrl+Shift+e(mac是Command+Shift+d),會智能識別語法,剔除不相干的詞。
下圖按下Ctrl+Shift+e同時選中tag首尾的div,而不會選中子節點的div。
然后就可以方便的將原div改名為p

選擇一個括號時,也可以使用選中相同語法詞,來選中對應的另一個括號
交換選區內容
當需要交互2個選區的內容時,選中a、剪切、點b前面、粘貼、選中b、找到之前a的位置點擊、粘貼...這么長的操作太低效。
來看HBuilderX的Ctrl+Shift+x交互選區,也就是Ctrl+x的增強版。
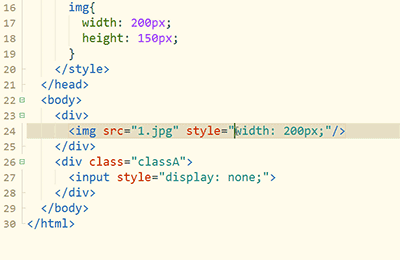
1. 雙擊第1個style屬性后的引號內側,可選中引號內容。
2. 按下Ctrl后繼續雙擊第2個style屬性后的引號內側,可選中2個引號內的選區。
3. 按下Ctrl+Shift+x,交換style屬性的內容。

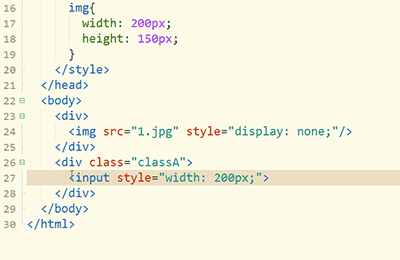
如果不選擇內容,光標放置到2行,可直接交換這2行的內容,如下圖

撤銷最后一個多選區或多光標
選區選多了或選錯了,不用擔心要重頭選,Ctrl+Shift+z不是撤銷編輯內容,而是撤銷最后一個選區。
1. 雙擊選中class
2. 按Ctrl+e選中相同詞
3. 按Ctrl+Shift+z,不再選中最后一個詞。

批量合并行
下圖示例,是把css合并為一行時的快捷操作
1. 雙擊{內側選中class
2. 按Ctrl+雙擊選中另一個class
3. 按反格式化Ctrl+Shift+k,可以把每個css的區塊代碼都合并為一行
Ctrl+k是格式化代碼,那么Ctrl+Shift+k就是合并為一行。

同時注釋if段首尾
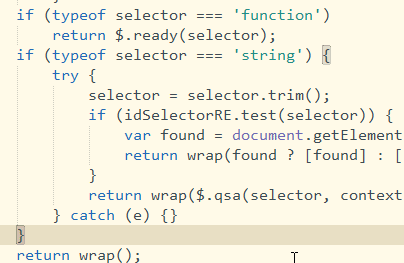
if塊的調整很常見,除了包圍、反包圍外,常用操作還有同時注釋掉if段首尾。
1. 雙擊if選中if代碼塊
2. 按Ctrl+\在選區首尾加光標,變成多光標模式
3. 按Ctrl+/注釋掉選區首尾 行

HBuilderX編輯器 特色
1、輕便
僅10M的翠綠色發售包
2、急速
無論是起動速率、大文本文檔開啟速率、編號提醒,都急速回應
3、清新保護視力
頁面清新簡約,綠柔主題歷經科學研究的腦疲勞測試,是最合適人的眼睛長期性收看的主題頁面
4、無鼠標操作
把握HX的無鼠標操作管理體系,變成高效率極客,飛一般編號
5、markdown優先選擇
HX是唯一一個新建文件默認設置種類是md的在線編輯器。
針對技術人員,大家強烈要求你之后不必應用記事本了,用markdown來取代txt。
本自述文件便是好看的markdown文本文檔,它是技術人員才可以私有的美:)
HX為md加強了Emmet、智能回車鍵、智能縮近、智能雙擊鼠標,有著頂級的markdown撰寫感受。
點【萊單協助-markdown英語的語法實例】,可迅速把握md及HX的強化技巧!
##擴展性
HX適用java軟件、nodejs插件(需該設備安裝java及node自然環境),根據外部命令,能夠便捷的啟用各種各樣cmd部件。無論是git、svn還是前端開發編譯程序,都能夠根據配備外部命令啟用,并設置快捷鍵。
##HX與HBuilder的關聯
HX是全新升級的一個軟件,它拋下了eclipse構架,應用C++為系統架構。
HX現階段還不可以徹底取代HBuilder。但在markdown記事簿的情景下,是最好的記事本升級專用工具。
除開頂級的markdown撰寫感受、好看的上色外,HX的急速起動、多標識、熱撤出、各種各樣鍵盤快捷鍵實際操作,都給了你充裕的原因升級記事本專用工具。
