Webstorm2023是一款由JetBrains公司開發的JavaScript集成開發環境(IDE),專門用于Web開發。它支持多種Web開發技術,包括HTML、CSS、JavaScript、TypeScript、React、Angular、Vue等。WebStorm提供了許多有用的功能,如代碼自動完成、代碼檢查、調試器、版本控制、測試工具等,可以提高開發效率和代碼質量。WebStorm還支持各種插件和擴展,可以讓開發者根據自己的需要進行自定義配置,被JS開發者譽為Web前端開發神器。而且本站為大家提供的是WebStorm2023破解版,中文版本并永久激活。

WebStorm2023新版特性:
Astro 支持、Vue 模板的 TypeScript 支持、Tailwind CSS 配置、全 IDE 縮放、對新 UI 和版本控制集成的改進等。
Astro 支持
備受期待的 Astro 支持已登陸 WebStorm! 從 Preferences / Settings | Plugins(偏好設置/設置 | 插件)安裝新的 Astro 插件即可獲取。 插件提供基本功能,包括語法高亮顯示、帶自動導入的代碼補全、重構、導航、正確的格式設置等。
Vue 模板中對 TypeScript 的支持
我們在 Vue 模板中添加了 TypeScript 支持。 它會在您將 script 標記中的 lang 特性設為 ts 時啟用。 此前,無論 script 標記中的 lang 特性如何,使用的都是 JavaScript。 WebStorm 現在將提供對內聯轉換的支持、改進的類型縮小,并在 Vue 單文件組件模板的快速文檔中提供正確的推斷類型信息。
Vue 中的自定義組件事件補全
這個版本中還有一項 Vue 特定的改進值得關注。 現在,您將在 Vue 模板中獲得自定義組件事件的代碼補全。 它在 JavaScript 和 TypeScript 中相同。
復制粘貼時添加組件 import
將代碼從一個文件復制粘貼到另一個文件時,WebStorm 會自動添加所有必需 import。 此前純 JavaScript、TypeScript 語言和 React 模板是這種形式。 在 WebStorm 2023.1 中,它現在也適用于 Vue、Svelte、Astro 和 Angular 模板。
React 屬性的形參信息
我們添加了一種新方式來顯示組件屬性的預期類型。 如果在將屬性傳遞給組件時按 Ctrl+P,您將看到一個包含類型信息的彈出窗口。 此前,這些信息只能通過懸停顯示,對于主要使用鍵盤的用戶來說很不方便。
針對 Angular 的新功能
在 Angular 模板中,WebStorm 會在代碼補全時自動將全局和導出符號的 import 添加到組件中。 IDE 還支持 Angular 15 NgoptimizedImage 指令,提供了建議對 img 使用 ngSrc 而不是 src 的檢查。
在文件夾中運行 Jest 測試
您現在可以通過右鍵點擊上下文菜單在特定文件夾中運行所有測試。 這個功能此前適用于 Vitest,現在我們也已為 Jest 實現。
Docker 改進
Docker Compose 節點的 Dashboard(儀表板)標簽頁現在將所有容器日志拉取到一處顯示。 此外,您現在可以連接到 Azure 容器注冊表。 閱讀這篇博文了解詳情。
Svelte 錯誤修正
我們一直在通過一個專屬插件改進 Svelte 支持。 我們重做了 WebStorm 在 SvelteKit 應用中對 $types 求值的方式,并修正了 svelte 文件中特定于 TypeScript 的關鍵字的問題。
JavaScript 和 TypeScript
字符串到模板文字的自動轉換
現在,WebStorm 在您輸入 ${ 時會自動將帶單引號或雙引號的字符串轉換為模板文字。 這適用于原始字符串以及 JSX 屬性。
針對自動導入的改進導入庫優先級順序
從具有相同導出元素名稱的不同庫添加自動導入時,IDE 的行為有所改進。 自動導入現在根據項目中的現有導入添加。 如果需要為來自另一個庫的元素添加 import,則必須手動添加 import 語句。 WebStorm 將像先前版本一樣提供彈出窗口。
統一了 TypeScript 與 JavaScript 之間的導入行為
我們統一了 TypeScript 與 JavaScript 之間的導入行為。 在 TypeScript 中,您將在上下文操作中看到導入選項,就像在 JavaScript 中看到的一樣。 按 Alt+Enter 即可打開上下文操作。 統一的設置位于 Preferences / Settings | Editor | General | Auto Import(偏好設置/設置 | 編輯器 | 常規 | 自動導入)。
對 TypeScript 功能的支持
WebStorm 包括對即將推出的 TypeScript 5.0 中主要功能的支持。 它還提供了對多重配置繼承、類型形參的 const 修飾符和 allowImportingTsExtensions 標志的完全支持。
處理文件引用的通用方式
在 v2023.1 中,我們改進了 WebStorm 處理 JavaScript、TypeScript、HTML、CSS 和各種框架中的引用的方式。 現在,引用的處理方式在項目間更加通用。 例如,解析圖像、CSS 或 HTML 文件現在可以使用路徑別名。
標記語言和 CSS
Tailwind CSS 配置
在這個版本中,我們添加了對配置選項的支持,例如 classAttributes 選項下的自定義類名補全或 tailwindCSS.experimental.configFile 等實驗性選項。 您可以在 Preferences / Settings | Languages & Frameworks | Style Sheets | Tailwind CSS(偏好設置/設置 | 語言和框架 | 樣式表 | Tailwind CSS)下設置這些配置選項。
配置 HTML 代碼補全的選項
WebStorm 2021.3 為 HTML 引入了補全,會在您輸入時顯示標記名稱或縮寫。 在 HTML 中輸入純文本時,這種行為可能會分散注意力,因此我們添加了將其禁用的選項。 您可以在 Preferences / Settings | Editor | General | Code Completion(偏好設置/設置 | 編輯器 | 常規 | 代碼補全)中找到新選項。
Markdown 改進
您現在可以使用快速修復更正 Markdown 表的格式。 此外,使用新增的 Fill Paragraph(填充段落)編輯器操作可以將長文本輕松分為幾個等寬的行。 最后,我們在 Preferences / Settings | Editor | General | Smart Keys(偏好設置/設置 | 編輯器 | 常規 | 智能按鍵)下引入了專屬 Markdown 設置選項頁面。 閱讀這篇博文了解詳情。
在 PostCSS 中選擇行注釋樣式的選項
在 PostCSS 中選擇行注釋樣式的選項
Preferences / Settings | Editor | Code Style | Style Sheets | CSS | PostCSS(偏好設置/設置 | 編輯器 | 代碼樣式 | 樣式表 | CSS | PostCSS)中的新選項允許您指定在 PostCSS 文件中使用的行注釋樣式。 您可以使用 Ctrl+/ 通過選擇的行注釋樣式注釋掉行。
新 UI
改進的新 UI
改進的新 UI 測試版
去年,我們為 WebStorm 和其他 JetBrains IDE 引入了更簡約的新 UI。 我們一直在根據反饋進一步完善新 UI,現在邀請您繼續嘗試。 您可以前往 Preferences / Settings | Appearance & Behavior | New UI(偏好設置/設置 | 外觀與行為 | 新 UI)選擇。 下文介紹了這個版本中的關鍵 UI 更改。
新 UI:工具窗口的垂直拆分
WebStorm 2023.1 支持分割和排列工具窗口,從而同時顯示兩個工具窗口。 將工具窗口圖標從邊欄拖動到分隔符下方。 或者,您可以右鍵點擊圖標,使用 Move to(移至)操作為工具窗口分配新位置。
新 UI:緊湊模式
我們引入了緊湊模式,使較小屏幕上的工作體驗更加舒適。 它簡化了工具欄和工具窗口標題,縮小了間距、填充以及圖標和按鈕,提供更為統一的外觀。 轉到主菜單中的 View | Appearance | Compact Mode(視圖 | 外觀 | 緊湊模式)即可打開新模式。
新 UI:macOS 上的項目標簽頁
我們為 macOS 用戶實現了新 UI 中最熱門的功能請求之一 – 項目標簽頁。 有多個打開的項目時,您現在可以使用主工具欄下顯示的項目標簽頁切換。
新 UI:重新設計了 Run(運行)微件
基于有關 IDE 新 UI 的反饋,我們重新設計了主窗口標題中的 Run(運行)微件,使其更加自然悅目。
新 UI:重新實現了熱門功能
我們在新 UI 中添加了一些用戶期待的熱門功能。 例如,Show Hidden Tabs(顯示隱藏的標簽頁)選擇器和 Branches(分支)彈出窗口中的 Fetch(提取)操作均已回歸。 另外,我們還通過隱藏主工具欄元素并在作用域中顯示文件的名稱改進了 Distraction Free(無干擾)和 Zen 模式。
用戶體驗
全 IDE 縮放
現在可以放大和縮小 WebStorm,同時增加或縮減所有 UI 元素的大小。 從主菜單中,選擇 View | Appearance | Switch Zoom IDE(視圖 | 外觀 | 切換縮放 IDE)。 您還可以按 Ctrl+` 并通過 Zoom(縮放)調整 IDE 的縮放比例。
Remember size for each tool window(記住每個工具窗口的大小)設置
我們引入了一個新的布局選項,允許您統一側面工具窗口的寬度或保留在自定義布局時調整其大小的能力。 新的 Remember size for each tool window(記住每個工具窗口的大小)復選框位于 Preferences / Settings | Appearance & Behavior | Appearance | Tool Windows(偏好設置/設置 | 外觀與行為 | 外觀 | 工具窗口)中。
為新項目配置 Actions on Save(保存時的操作)的設置
WebStorm 2023.1 添加了為新項目預定義 Actions on Save(保存時的操作)行為的選項。 轉到 File | New Projects Setup | Preferences / Settings For New Projects | Tools | Actions on Save(文件 | 新項目設置 | 新項目偏好設置/新項目設置 | 工具 | 保存時的操作),選擇在未來項目中保存更改時要觸發的操作。
機器學習驅動的類搜索
為了提供更有意義和更準確的搜索結果,我們將機器學習排名進一步集成到 Search Everywhere(隨處搜索)(按兩下 Shift)功能中。 Classes(類)標簽頁中的排序算法現在也默認由機器學習驅動,與 Actions(操作)和 Files(文件)標簽頁中的結果相同。
還原舊的復制剪切粘貼行為的選項
我們新增了一個選項,用于將復制-剪切-粘貼行為還原到早期版本的 WebStorm 中的行為。 這允許您將剪貼板內容粘貼到文本光標處,而不是粘貼到前一行。 這個選項位于 Preferences / Settings | Advanced Settings | Editor(偏好設置/設置 | 高級設置 | 編輯器)下的 When pasting a line copied with no selection(粘貼復制時未選擇內容的行時)下拉菜單中。
智能模式下的 Scanning files to index(正在掃描要建立索引的文件)
我們通過在智能模式下執行 Scanning files to index...(正在掃描要建立索引的文件)進程改進了 IDE 啟動體驗,這應該會減少啟動時等待索引所造成的延遲。 打開項目時,WebStorm 將使用項目在上一個會話中的現有緩存,并查找要建立索引的新文件。 如果掃描時未發現更改,IDE 將準備就緒。
更改 Microsoft Defender 設置的建議
WebStorm 2023.1 包含一個新通知,會在啟用 Microsoft Defender 實時保護時觸發。 WebStorm 會建議將特定文件夾添加到 Defender 的排除項列表中,因為這些防病毒檢查會顯著降低 IDE 的速度。
版本控制
針對 GitHub 改進了代碼審查工作流
為了簡化在 IDE 中審查代碼的過程,我們重做了 Pull Request(拉取請求)工具窗口。 它現在為您打開的每個拉取請求提供一個專用標簽頁。 標簽頁會立即顯示已更改文件的列表,并且有一個專用按鈕可以根據拉取請求的當前狀態執行最相關的操作。
Create New Branch(創建新分支)彈出窗口中的自動補全
在 WebStorm 2023.1 中,我們在 Create New Branch(創建新分支)彈出窗口中實現了自動補全。 為新分支輸入名稱時,IDE 將根據現有本地分支的名稱建議相關前綴。
改進了 Branches(分支)彈出窗口
我們改進了 Branches(分支)彈出窗口的實用性。 分支被分組并存儲在可擴展列表中,導航更加輕松。
Structure(結構)視圖中的 VCS 狀態顏色提示
我們在 Structure(結構)工具窗口中添加了顏色提示,使文件更改更易于跟蹤。 被修改對象的名稱現在為藍色,新添加對象的名稱在工具窗口中顯示為綠色。
后臺提交檢查
我們重做了 Git 和 Mercurial 提交檢查的行為,旨在加快整個提交過程。 檢查將在提交之后且推送之前在后臺執行。

Webstorm2023功能如下:
1. 代碼編輯和自動補全:Webstorm提供了智能的代碼編輯器和自動補全功能,使得編寫JavaScript代碼更加高效和準確。
2. 代碼調試和測試:Webstorm內置了調試工具和測試框架,可以幫助開發者快速定位和修復代碼中的錯誤。
3. 版本控制和代碼管理:Webstorm支持多種版本控制系統,如Git、SVN等,并提供了代碼管理工具,幫助開發者輕松管理代碼。
4. HTML/CSS編輯和預覽:Webstorm不僅支持JavaScript開發,還支持HTML/CSS的編輯和預覽,方便開發者進行前端開發。
5. 代碼重構和優化:Webstorm提供了代碼重構和優化工具,可以幫助開發者優化代碼結構和性能。
6. 自動化工具集成:Webstorm集成了多種自動化工具,如Grunt、Gulp等,方便開發者進行項目自動化。
7. 插件擴展:Webstorm支持插件擴展,可以幫助開發者根據自己的需求添加更多的功能。
Webstorm2023安裝教程:
1、下載解壓,得到原程序、破解補丁和漢化補丁;
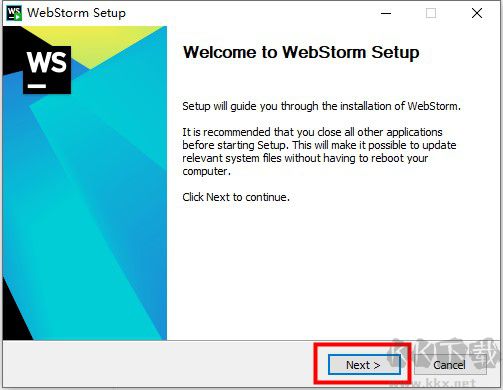
2、雙擊“WebStorm-211.4961.31.exe”開始安裝軟件,點擊next;

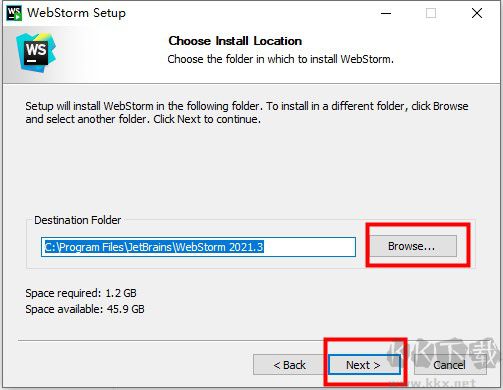
3、設置安裝路徑,大家根據自己的情況安裝即可;

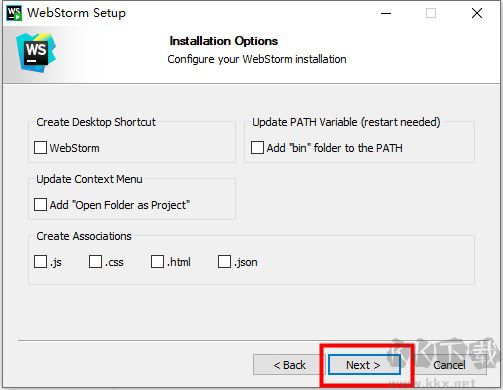
4、根據自己的需求來選擇勾選,點擊next;

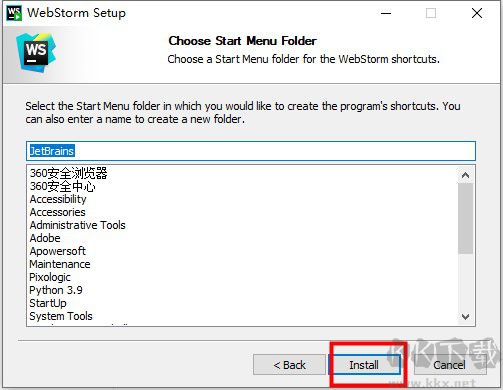
5、點install開始安裝;

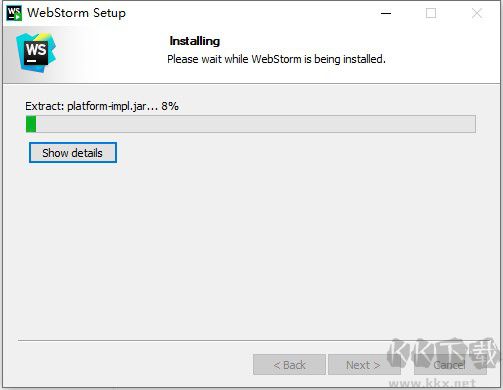
5、正在安裝,請耐心等待片刻;

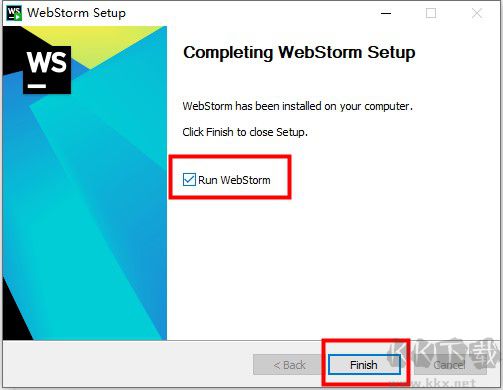
6、安裝完成后即可運行軟件;

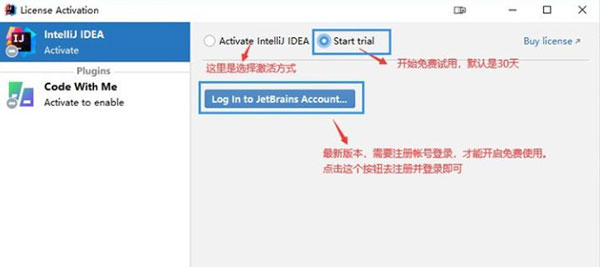
7、由于是最新版本,所以用戶們需要注冊帳號登錄才能體驗;

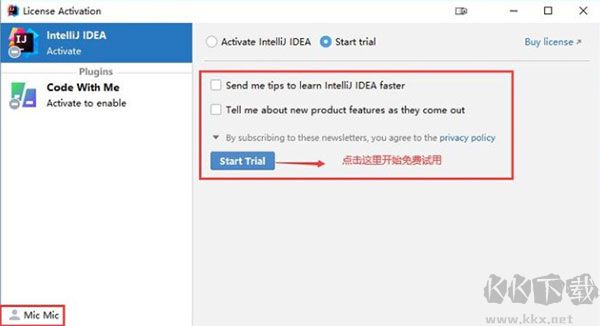
8、登錄成功后的界面,點擊 Start Trial 開始免費試用;

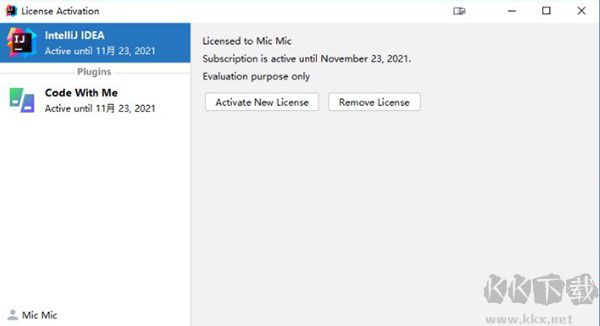
9、開始試用后,會進入待如下頁面,免費試用的時間是1個月;

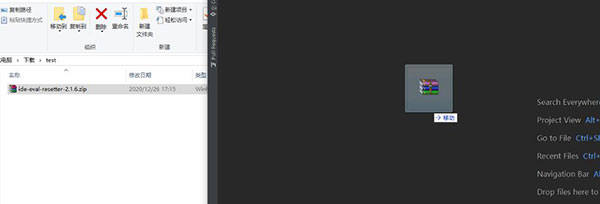
10、將 ide-eval-resetter.zip 插件拖動至 主界面中,如下圖;

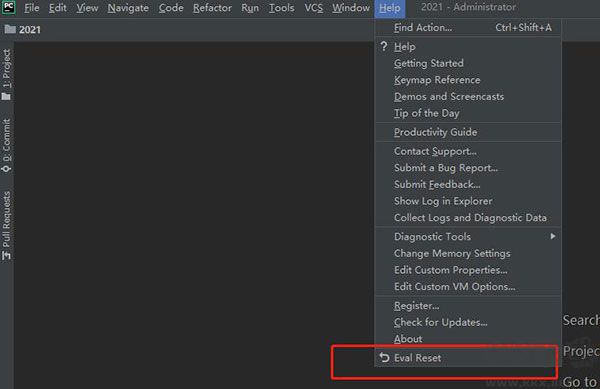
11、重啟完成并進入主界面,點擊菜單【Help】->【Eval Reset】;

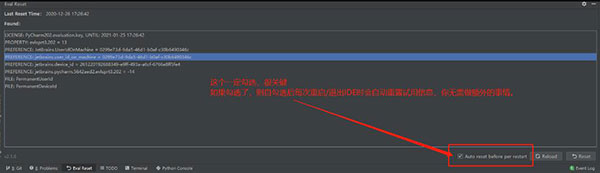
12、點擊菜單【Help】->【Eval Reset】后會彈出插件主界面 ,然后點擊Reset,進行重啟;

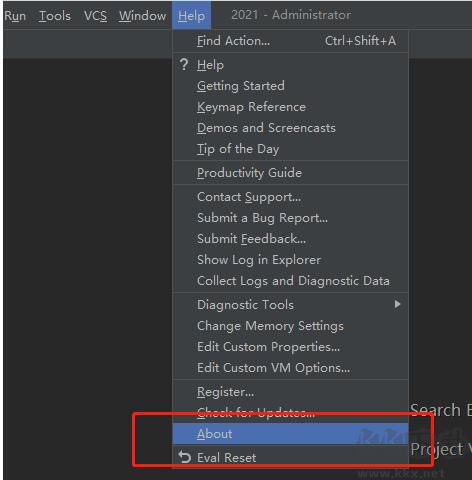
13、重啟完成后,點擊菜單【Help】->【About】查看是否繼命成功;

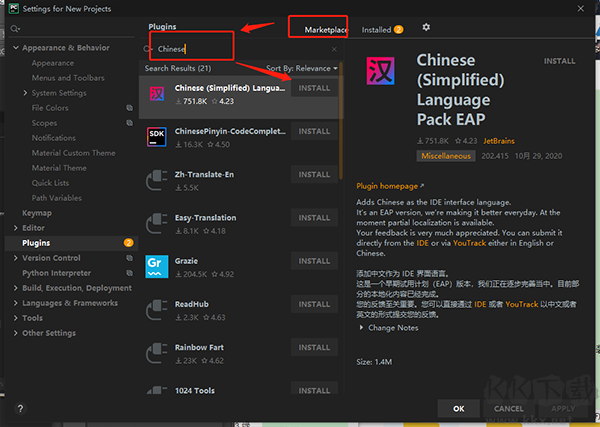
14、不過這時還是全英文的,那么webstorm怎么換成中文呢?接著此時同時按下鍵盤的Ctrl+ALT+S 打開 Settings -> Plugins;

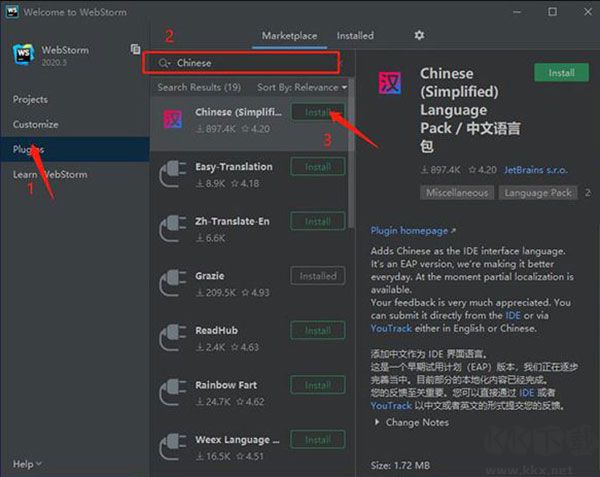
15、選擇“marketplace”接著在輸入框中輸入“Chinese”后即可找到漢化插件,點擊“install”進行下載;

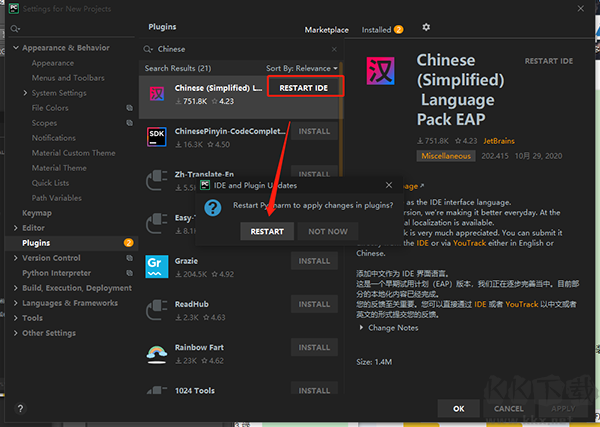
16、下載完成后點擊“restart ide”——“restart”;

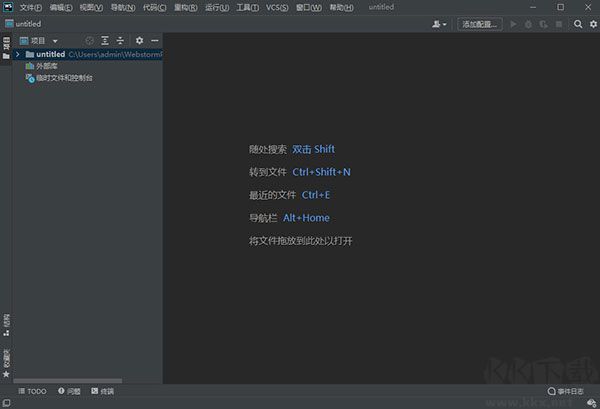
17、然后重啟就是全中文的啦,至此,以上就是詳細的WebStorm2021.3永久激活版安裝步驟,希望對大家有所幫助。


 WebStorm2020中文版 274.23MB
WebStorm2020中文版 274.23MB WebStorm(Web前端開發工具) 2021綠色破解版406BMB
WebStorm(Web前端開發工具) 2021綠色破解版406BMB WebStorm2023中文激活版 v2023.1.2(附安裝激活教程)403M
WebStorm2023中文激活版 v2023.1.2(附安裝激活教程)403M