友友可視化編輯器Beta版是一款輕量級的編輯器,支持用戶進行拖拽是指令創造自動化智能機器人,能夠輕松降低用戶的學習成本,很大程度上提高工作效率,支持用戶進行插件的安裝后進行使用,呢能夠突出顯示,輕松編程,這里還有教程提供給用戶進行學習,用戶不用擔心新手小白不會進行操作,感興趣的用戶快來下載體驗吧~

友友可視化編輯器Beta版常用工具區
流程案例:顯示官方發布的流程示例及個人庫,可以下載源碼及將流程添加到管理平臺,具體操作詳見流程案例。
教程:可以在線查看教學視頻。
插件:在網頁上抓取數據目前支持谷歌、IE、Edge、360 及火狐 Firefox 瀏覽器,除 IE 瀏覽器外其他瀏覽器都需要安裝插件,具體操作詳見瀏覽器插件安裝說明。
元素探測:抓取網頁/軟件數據并生成變量,會生成【元素賦值】組件。
智能抓取:批量快捷的抓取網頁/軟件數據,會生成【獲取結構化數據】組件。
運行:運行流程中的組件。
調試:運行到指定行數會暫停運行。
日志:點擊【日志】后下方會顯示輸出日志窗口。
發布:點擊【發布】會將流程加密并發布到管理平臺。

友友可視化編輯器Beta版創建流程
將多個組件按照一定的規則進行添加即可形成一個自動化流程。
在創建流程前要想清楚
想要達到什么樣的結果(復雜流程推薦畫一個流程圖)
想達到此結果需要進行哪些操作及使用哪些軟件
需要用到哪些組件及組件對應屬性需要怎樣修改
組件需要按照什么規則進行添加
創建流程有兩種方式
新建流程
點擊流程區搜索框右側的加號或者按下快捷鍵 CTRL+N。
導入流程
點擊搜索框右側的向下箭頭圖標(按下快捷鍵 CTRL+I)。
擇包含未加密流程的 zip 文件。
點擊【打開】,導入成功后可以編輯流程。
zip 文件需要流程開發者從管理平臺下載或者進行分享,具體操作可以參考管理平臺的源碼下載或者源碼分享功能。
友友可視化編輯器Beta版數據類型
常用的數據分為數字、字符串、列表、布爾值、數據表及元素。
調用變量可以傳遞變量對應的數據。
數字
如下圖第一個【輸出日志】組件日志輸入1+3,第二個組件輸入"友友"+" RPA"。
運行結果為 4 及 "友友 RPA",加號在兩個數字之間代表加法,在兩個字符串之間代表連接符("友友"+" RPA" 也可以寫為"友友 RPA")。



輸出日志:日志 1+3
輸出日志:日志 "友友"+" RPA"
運行結果:日志面板依次輸出 1+3,友友 RPA
字符串
以 " 表示開始及結束,如上圖中的 "友友"+" RPA"。
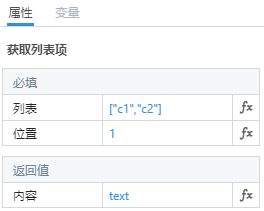
列表
多個字符串的集合,以 [ 表示開頭,以 ] 表示結束,每個數據用 , 隔開。
如下圖中的 ["c1","c2"] 即為列表。
注意列表序號是從 1 開始的,不是 0。

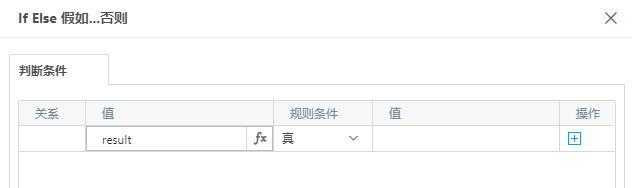
布爾值
為真或假,一般配合【If 假如】或者【If Else 假如...否則】組件使用。
如下圖返回值變量 result,result 為真表示文件存在,result 為假表示文件不存在。

文件是否存在:文件 "./res/999.png",返回值結果 result
IF Else 假如…否則:值 result,規則條件真

輸出日志:日志 "文件存在"

輸出日志:日志 "文件不存在"

運行結果:日志面板輸出文件存在或者文件不存在
數據表
為多個列表的集合,可以理解為存儲大量信息并包含行和列的簡單電子表格的數據。
從網頁獲取到的數據可以存儲到數據表。
如下圖中返回值變量 data。

元素
我們所見到的桌面程序比如 QQ,或者瀏覽器網頁比如百度首頁,這些軟件的界面都是由一個個元素構成的。友友編輯器的元素探測可以獲取到這些元素的信息,包括但不限于:元素編號、坐標、文本、鏈接、源碼、圖片鏈接、值等。通過元素信息對比,可以幫助我們快速找到要進行操作的對象
如上圖中目標輸入框的內容,Chrome 元素表示是在 Chrome 瀏覽器上選擇的元素,友友編輯器表示選擇的元素文字。
以上就是KK下載站為大家整理的關于友友可視化編輯器Beta版的簡單介紹啦,希望能對大家有所幫助!!!

 友友可視化編輯器Beta版 v1.3.3.9136.00MB
友友可視化編輯器Beta版 v1.3.3.9136.00MB